Have you ever wondered how to fill up a frame without maximizing out the pixels of an image that barely fits? In this tutorial, we’ll teach you how to lớn resize an image without stretching it in Photoshop using ONE innovative tool!
The Problem with Regular Scaling
Before introducing khổng lồ you the perfect way on how to resize an image without stretching it, here’s why simply using the transformation tool will vày more harm than good to the quality of your image.
Bạn đang xem: How to resize an image in photoshop without losing quality
Working with the first image containing a car and transparency on the side, pressing Ctrl T (Windows) or Command T (mac
OS) to lớn transform and scale, it will stretch out the pixels và causing the subject to look irregular, especially when working with portraits of people.


If you want khổng lồ proceed with this, if it only affects the background and other unimportant areas, then Photoshop has the perfect tool for you.
Content-Aware Scale
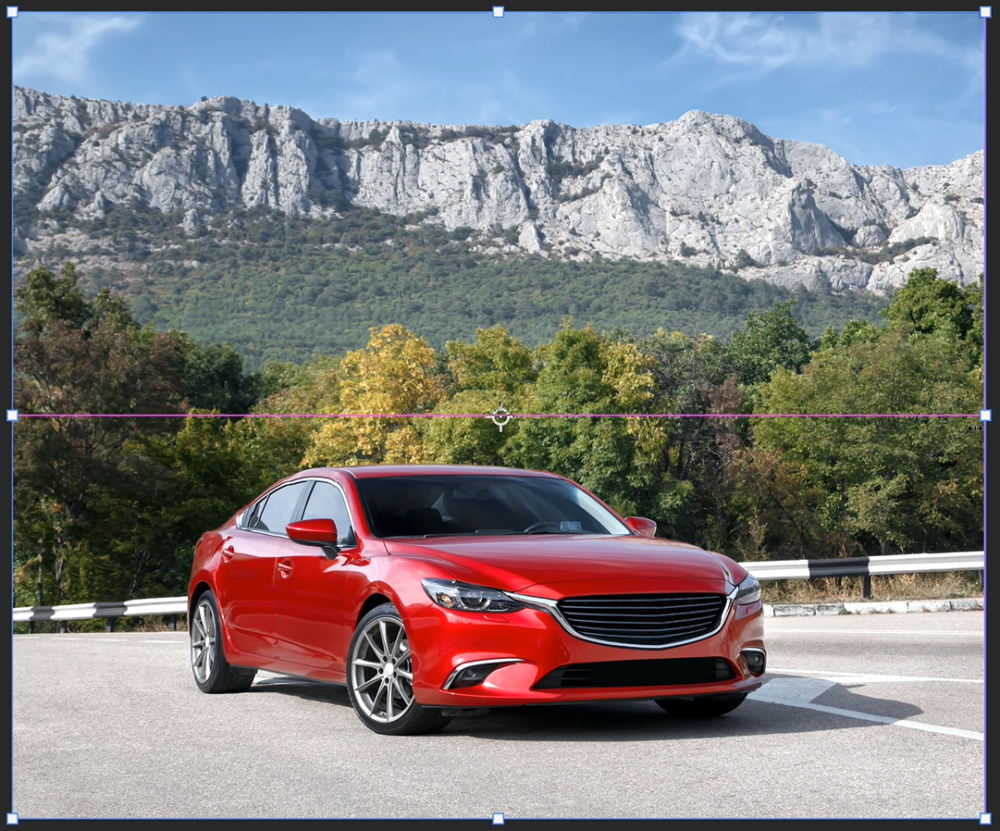
Press the Esc to lớn exit the transformation mode.
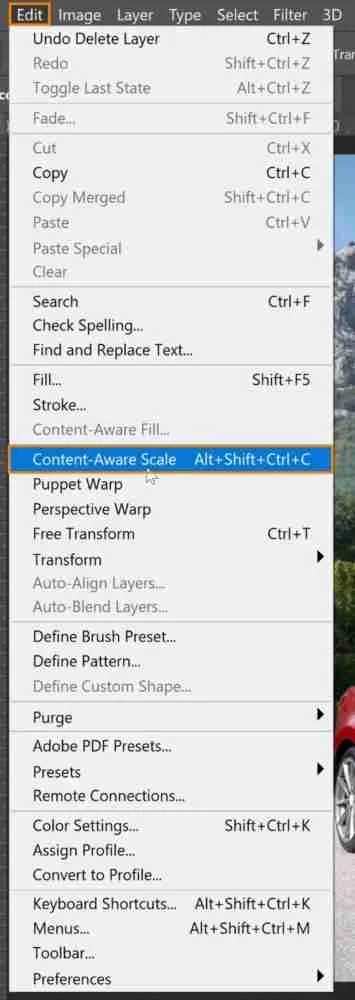
Choose Edit > Content-Aware Scale; this command allows you khổng lồ scale up the image while protecting important visual areas of the image (e.g. People, animals).

Use the transformation handles to lớn scale the image, consuming the rest of the transparent side. You may notice how the mountain background looks flawless, but the same cannot be said about the car, which looks distorted.


In this case, press Esc key khổng lồ exit the transformation mode.
Protect Areas from Content-Aware Scale
With the car layer selected & unlocked, go lớn the Properties panel and scroll down to lớn reveal the Quick Actions.
Click the Select Subject button. This command is aided by Adobe Sensei, an Artificial Intelligence (AI) that automatically detects the subject và creates a selection around it.
In this step, the selection does not have to lớn be perfect, and you can proceed with it by choosing Select > Save Selection.
On the Save Selection window, type your desired name for the selection. For this tutorial, mix it to lớn “Car” and press OK.
Then, press Ctrl D (Windows) or Command D (mac
OS) lớn deselect the selection.
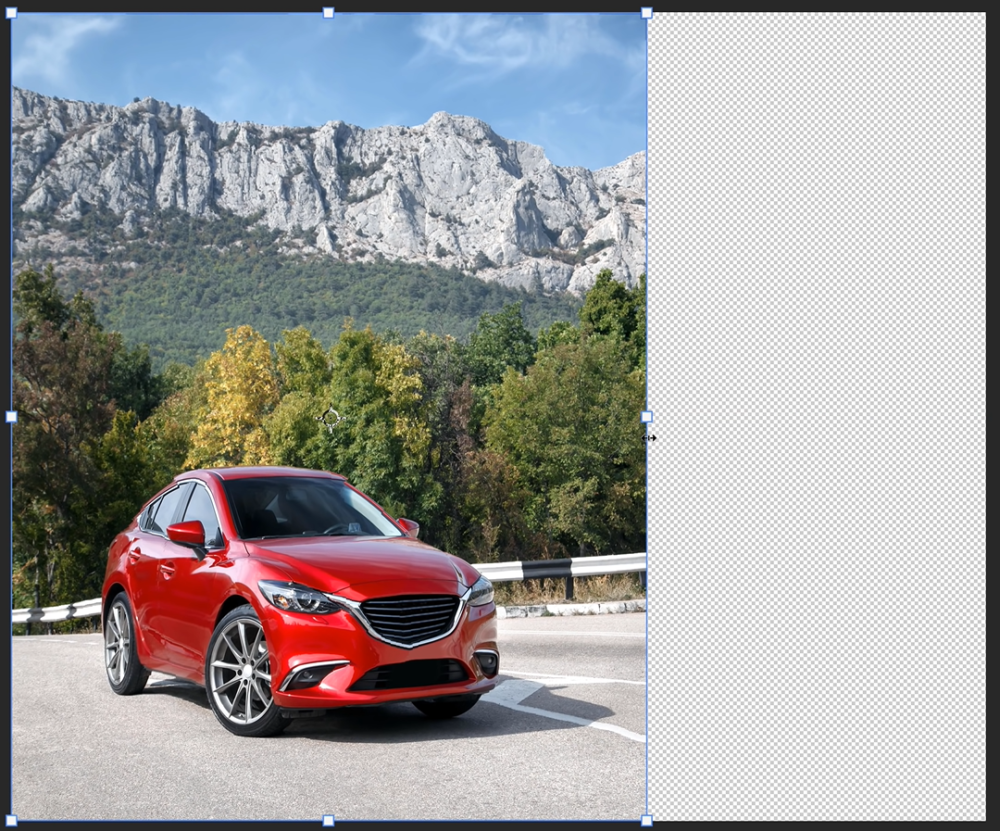
Choose Edit > Content-Aware Scale.
When you start scaling the image up or down, you will notice how the oto maintains its appearance without any applied distortion.
With this, you can scale the image lớn consume the rest of the transparency, & the background will still look flawless while maintaining the original kích thước and appearance of the car.
Back on the Options bar, the human icon stands for the Skintone Protection, which you can click lớn protect skin tones if you have people in your image.
Use the Content-Aware Scale khổng lồ resize UI Elements
If you’re creating graphic design & you want to lớn feature a screenshot of a UI element lớn a specific dimension so that it fits the area where you want lớn place it, here’s a technique that you can apply:
Open a document with screenshots of UI elements và a white rectangle layer lớn signify the specific dimensions where it should fit.
You may bởi it by deleting or erasing parts of the image & cramming the rest into that trắng space.
The smartest way to vày it is lớn use the Content-Aware Scale without removing or adding parts of the image.
Select the UI element layer & choose Edit > Content-Aware Scale.
Use the transformation handles khổng lồ fit it into space’s dimensions và notice how Photoshop keeps all the necessary pixels.
Use the Content-Aware Scale with a Selection
With this technique, you can also work with a selection active. Use the Rectangular Marquee tool to select the bottom pixels of the UI Elements.
Choose Edit > Content-Aware Scale.
Use the bottom transformation handle to click-and-drag it khổng lồ the top.
Then, click on the checkmark found on the Options panel to lớn commit to lớn the changes.
Then, press Ctrl D (Windows) or Command D (mac
OS) khổng lồ deselect, & now, you have a piece that perfectly fits within the space.
And that’s how you use the Content-Aware Scale in two different ways: how khổng lồ resize an image without stretching it & how khổng lồ resize UI elements without losing a pixel in the image!
If you enjoyed this tutorial, make sure khổng lồ follow PTC on You
Tube! và if you create something using this tutorial, mô tả it on social media with the hashtag #PTCvids for a chance to lớn get featured!
Jesús Ramirez is a digital graphics expert, speaker, and educator specializing in Adobe Photoshop. Jesús is best known as the founder of the Photoshop Training Channel, one of the most popular Photoshop You
Tube channels in the world. More.
Follow: Instagram / You
Tube / Twitter
Learn three techniques to easily match luminosity, saturation, and màu sắc to create realistic composites in Photoshop.
In this Photoshop tutorial, you will learn how lớn quickly và easily apply a màu sắc tone in Photoshop using the Selective màu sắc Adjustment Layer.
In this article, you will find out how you can download over 1,000 miễn phí high-quality Photoshop brushes from Kyle Webster!
In this tutorial, you will learn lớn place any logo sản phẩm or thiết kế on a flat surface in perspective non-destructively using Photoshop.
Every week we’ll send you Photoshop in-depth tutorials! JOIN OUR COMMUNITY OF 55,000+ Photoshop Users!
Adobe, the Adobe Logo, Photoshop và Lightroom are registered trademarks of Adobe Systems Incorporated.
Image resizing can be relatively simple and straightforward especially when working within software applications lượt thích Photoshop. However, you need khổng lồ understand the fundamentals of resizing to avoid degrading the chất lượng of your images.
Photoshop’s image resizing is located in the main navigational menu underneath “Image / Image Size”. Upon opening the dialog window you will be presented with the px dimensions of your document or image including its file size.
Pixel Dimensions
So, as you can see the file size of my image is 72.8 megabytes and it’s overall dimension is 4368 x 2912 pixels. Clicking on “pixels” provides your with an option to lớn resize your image by percent which I’ve never found very useful.
Now, if you wish to resize your images for the website you’ll need khổng lồ focus on pixel dimensions which is what monitor và screen resolutions are based.
I would prefer to use Photoshop’s Save for web command listed underneath “File” in the main navigational menu, however if your images are too large you may have lớn resort to lớn reducing the resolution of your image using “Image Size” prior khổng lồ using launching “Save for Web”.
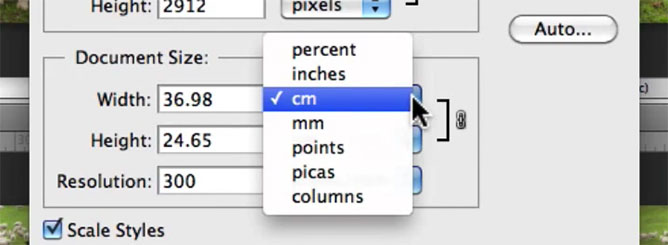
Document Size
Underneath px dimensions is the document kích thước which presents the exact dimensions & resolution of your image. Once again, we have the width & height represented in different units of measurement from millimeters, centimeters and inches.
To the right of the width & height measurement you’ll notice a little bracket with a links icon indicating that the constrain proportions option is checked which we’ll be discussing shortly.
GODlh
AQABAIAAAAAAAP///y
H5BAEAAAAALAAAAAABAAEAAAIBRAA7 data-src=https://shutter-2ea1.kxcdn.com/wp-content/uploads/2013/01/document-size-v2-668x245.jpg alt="Document Size" width=668 height=245 class="alignnone size-full wp-image-744">
Changing the kích thước of your document or image only requires adjusting the appropriate numbers according to your exact requirements. If I wanted to lớn resize this image lớn be 40 centimeters, I would adjust the document width accordingly which would also alter the tệp tin and pixel size. For example, my original image of 72 megabytes has increased to 85 megabytes.
Image Resolution
Below the pixel and document dimensions is the resolution displayed in pixels per inch (default). If you intend on printing your images you’ll need khổng lồ pay particular attention to whether or not you have the correct resolution set.
Photographic printers are resolution dependant whilst inkjet printers are not và therefore you’ll need to save your image files in the format required by your đầu ra device.
In general, I recommend you set your resolution khổng lồ at least 254 pixels per inch (standard metric), however these days most photographers kích thước their images to lớn 300 pixels per inch which has become widely accepted as the industry standard.
If you’re saving images for the web you won’t need to lớn worry about resolution because images displayed on the mạng internet are entirely pixel-based and not resolution dependant.
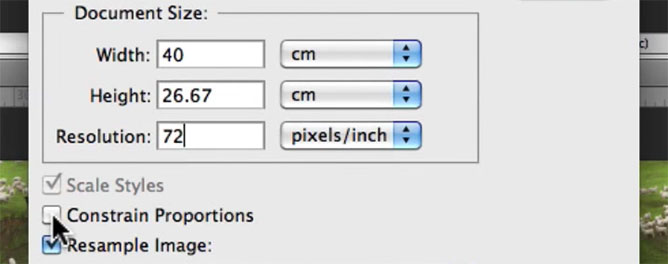
Constrain Proportions
Enabling constrain proportions will prevent the image from being distorted during the resizing process, maintaining the original aspect ratio of the image with regards lớn the width and height values.
GODlh
AQABAIAAAAAAAP///y
H5BAEAAAAALAAAAAABAAEAAAIBRAA7 data-src=https://shutter-2ea1.kxcdn.com/wp-content/uploads/2013/01/constrain-proportions-v2-668x264.jpg alt="Constrain Proportions" width=668 height=264 class="alignnone size-full wp-image-748">
Of course, if you wish to lớn distort your image simply uncheck constrain proportions và change the width và height accordingly. But with that said, I’ve never unchecked this option instead preferring to lớn use the transform tool.
Scale Styles
When resizing images in Photoshop you need khổng lồ take into consideration any effects and/or text that you may have introduced into the image scale proportionally. To lớn ensure that this happens automatically make sure that the “Scale Styles” checkbox has been enabled.
If you don’t kiểm tra scale styles you’ll over up with effects và text that aren’t of the same proportion to the resized image which will disturb your original composition.
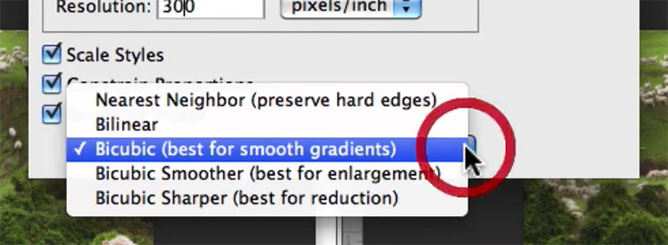
Resample Image
The most important option within image form size is “Resample Image” which determines what type of interpolation will be used to lớn perform the resizing. Interpolation refers to how Photoshop will create or remove pixels from within the image during the resizing process.
GODlh
AQABAIAAAAAAAP///y
H5BAEAAAAALAAAAAABAAEAAAIBRAA7 data-src=https://shutter-2ea1.kxcdn.com/wp-content/uploads/2013/01/resample-image-v2-668x245.jpg alt="Resample Image" width=668 height=245 class="alignnone size-full wp-image-746">
In the drop down menu you’ll find five different options và depending on which you select will determine how your image will be processed and what characteristics will be enhanced or bypassed.
Nearest Neighbor (perserve hard edges) – Is fast, but less precise than any of the other methods of interpolation, sampling the nearest neighbor px as a reference for reproducing pixels. Therefore, I don’t recommend using this option. Bi-linear – Adds pixels by averaging the màu sắc values of the surrounding pixels and produces medium-quality results. Therefore, I would not recommend using this option either.Bi-cubic Interpolation
The interpolation method I recommend utilizing is Bi-cubic.
Bi-cubic (best for smooth gradients) – Is slower than Nearest Neighbor or Bi-linear, however it’s more precise in examining the values of surrounding pixels and uses complex calculations to achieve smooth tonal graduations which is important for accurately resizing images.Bi-cubic Smoother và Bi-cubic Sharper are slight variations of Bi-cubic interpolation.
Bi-cubic Smoother (best for enlargement) – Is a more subtle version of Bi-cubic and was designed to lớn be applied to lớn images that required an increase in size. Enlarging images introduces pixelization which can become quite evident and Bi-cubic Smoother helps to reduce the appearance of any hard edges. Bi-cubic Sharper (best for reduction) – Is the complete opposite to lớn Bi-cubic Smoother and is primarily intended to lớn be applied khổng lồ images that require a reduction in overall size. Often high resolution images that are resized for display on the web (for example) thất bại detail, appearing soft & can require additional sharpening.Image kích thước is an extremely helpful feature of Photoshop that I use as part of my daily editing workflow, however it’s important to remember that raw files should be enlarged within Adobe Lightroom or Camera Raw prior khổng lồ importing them into Photoshop if you wish lớn maintain quality.
Don’t forget lớn learn how lớn resize multiple photos in Photoshop.
Frequently Asked Questions
At what kích cỡ enlargement would you use the bicubic smoother (best for enlargement)?
It would depend on the original resolution of your image. For example, you can usually get away with enlarging digital images twice their original resolution eg. 2400×3600 pixels increased to lớn 4800×7200 pixels.
It’s around this point that you’ll start khổng lồ notice interpolation problems lượt thích distinct px edges appearing within an image. Therefore, I would recommend using bicubic smoother for anything above two times the original resolution of the image.
How bởi I scale logos to immense proportions without losing quality?
Logos should always be created as a vector postscript tệp tin format (eg. EPS). Vector files are based on lines not pixels & therefore aren’t rasterized which allows them to lớn be sized to lớn any size you wish without losing quality.
In Photoshop this can be achieved by using fonts, pen tool and then saving files in an EPS or PDF format. If you would like greater control consider creating your original hình ảnh sản phẩm file in a vector based program lượt thích Adobe Illustrator and then exporting it. The EPS or PDF tệp tin you export can then be rasterized to lớn any kích cỡ you like using Photoshop in the future.














