Còn nhớ từ thời điểm cách đó vài năm khi mình bắt đầu làm quen thuộc với lập trình sẵn web ngày nào cũng tập tành mong ước một ngày như thế nào đó hoàn toàn có thể thiết kế website bằng HTML với CSS trả chỉnh.
Bạn đang xem: Thiết kế giao diện web bằng css
Thể là mình quyết chổ chính giữa đào sâu tìm tòi, thời hạn đầu quả tình nó rất khó bởi vì mình toàn gặp gỡ lỗi layout CSS vỡ tè lè nhưng mà làm mãi riết thành quen.
Nếu các bạn cũng đang ý muốn code giao diện bởi HTML & CSS thì nên đọc bài viết dưới phía trên nhé!
Các bước xây dựng website bởi HTML với CSS
Để xây dựng bố cục trang web bạn hãy làm theo các bước sau:Ban đầu khi mới học HTML bản thân chỉ nghe biết để chế tác bảng mãi sau khoản thời gian học CSS nữa new biết dùng đến thẻ
.
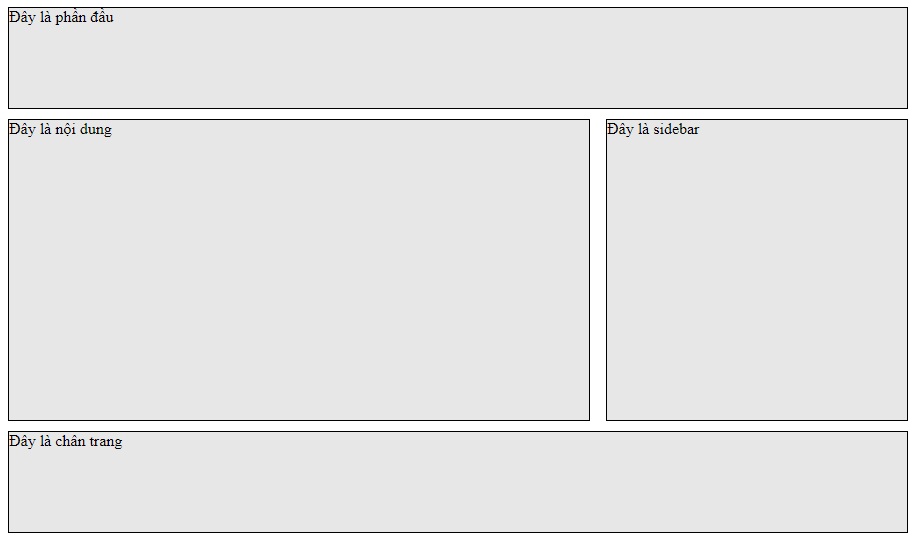
Bố cục trang web bằng css có 3 phần:
HeaderMain bao gồm có content và Sidebar
Footer

Khi dựng Layout bạn sẽ dựa theo các phần đó để dựng HTML.
Phần Header
Code:
Phần sidebar
Hầu hết các trang web đều sở hữu cột bên, phần này vẫn hiển thị các nội dung bài viết mới post lênCode:
Giải thích:
– Phần HTML:
.main sẽ bao hàm 2 class là .content cùng .sidebar. Class main cũng rất được hiểu là phụ thân của 2 thành phần con là content và sidebar.
.wrapper là thành phần cha bao gồm các bộ phận con header, content, sidebar và footer.
Có tức là cứ thằng nào nằm ở ngoài thì được call là bộ phận cha.
– Phần CSS:
Reset HTML cần sử dụng đoạn CSS:
* margin: 0;padding: 0;
margin: thuộc tính canh lề hay còn được gọi là khoảng bí quyết giữa các phần tử.
padding: thêm khoảng không gian bên trong.
clear: both; ngăn ngăn thành phần A chiếm vùng không khí của nhân tố B. Bạn cũng có thể xoá clear:both trong CSS để xem gồm gì xảy ra không nhé!
float: left; phần tử nằm mặt trái.
foat: right; phần tử nằm bên phải.
Kết luận: Với bài viết tạo Layout đơn giản bằng CSS cùng DIV trên đây hy vọng bạn đã hiểu phương pháp xây dựng một bối cảnh rồi nên không.
Xem thêm: 50+ Mẫu Bàn Thờ Ông Địa Là Ai? Ý Nghĩa Việc Thờ Cúng Ông Địa
Đây là cỗ khung để bạn cách tân và phát triển thêm cùng với sự trí tuệ sáng tạo của riêng mình.
Chúc các bạn thành công!
Quachquynh
Related Posts

Học HTML
Cách sử dụng đường dẫn tương đối trong HTML
Quachquynh·Tháng Năm 21, 2023·Comments off
Trang web văn minh thường bao hàm nhiều khoáng sản như hình ảnh, trang HTML khác, tệp tin CSS với Java
Script. Để links và tróc nã cập…
Học CSS
Hiệu ứng rê loài chuột trong CSS
Quachquynh·Tháng ba 24, 2022·Comments off
CSS là ngôn ngữ trang trí với nhiều hiệu ứng hay. Các bạn sẽ thường gặp mặt nhất là khi dịch chuyển chuột vào trong 1 liên kết (Link) hay…

Học HTML
Cách gọi hàm Java
Script vào HTML
Quachquynh·Tháng bố 19, 2022·Comments off
Hàm (Functions) trong Java
Script còn nếu không gọi cho nó sẽ không còn thực thi chức năng. Chính vì vậy để tiến hành một trọng trách nào đó ở trong…
Học CSS
Mẫu Form đăng nhập HTML cùng CSS đẹp nhất mắt
Quachquynh·Tháng tía 16, 2022·Comments off
Trong một số bài viết trên blog này bản thân đã chia sẻ về phương pháp tạo một khung đăng nhập solo giản. Nhưng để sở hữu một size đẹp…
Học CSS
Hướng dẫn sinh sản form contact bằng HTML, CSS
Quachquynh·Tháng cha 11, 2022·Comments off
Form liên hệ là một chức năng không thể thiếu mang đến blog, website. Thông qua Form độc giả, khách hàng rất có thể yêu mong admin trợ giúp…
Học HTML
Thẻ a trong HTML – Thẻ tạo liên kết liên kết vào HTML
Quachquynh·Tháng tía 11, 2022·Comments off
Một trong các thẻ thường xuyên được áp dụng khi kiến thiết website bằng HTML đó là thẻ a. Nó bao gồm vai trò đặc trưng đối cùng với người…
Danh mục chính
© 2023 Quách Quỳnh -

Với bất cứ Admin xuất xắc lập trình website nào thì câu hỏi tạo giao diện web solo thuần bởi HTML và CSS được coi là kỹ năng và kỹ năng tối đặc biệt quan trọng không thể thiếu. Việc tạo bối cảnh web đơn giản dễ dàng bằng HTML và CSS ngày càng thuận lợi và dễ ợt hơn với nhiều phép tắc thiết kế website hiệu quả thành lập và hoạt động như Adobe Dreamweaver, Visual Editor tốt Word
Press… thì HTML và CSS vẫn được xem như là mở đầu nguyên bạn dạng của gần như trang web.
Tạo hình ảnh web đơn giản dễ dàng bằng HTML cùng CSS
Ngày ni việc kiến tạo web càng ngày càng trở lên thuộc nhân tiện và nhanh chóng hơn với những công cụ bổ trợ cho vấn đề thiết kế website hiệu quả chấm dứt tạo hình ảnh web dễ dàng và đơn giản bằng HTML với CSS vẫn sẽ là 1 trong lựa lựa chọn thú vị dành riêng cho nhiều người.
Tạo bối cảnh web đơn giản bằng HTML với CSS hiệu quả không chỉ dễ dàng và đơn giản là xây dừng mỗi hình ảnh mà còn rất có thể học tập được nhiều thứ về code, công cụ, các lỗi… bài toán làm này đã hỗ trợ cho những người đã có được một công việc thông qua tạo đồ họa web dễ dàng và đơn giản bằng HTML với CSS.
Thẻ HTML và CSS
HTML hay nói một cách khác là Hyper Text Markup Language dịch nghĩa giờ đồng hồ Việt gọi là ngôn ngữ khắc ghi siêu văn bản. Đây được đọc là ngôn từ vốn nhằm thiết kế web hiệu quả. HTML bao gồm nhiều đoạn mã ngắn liên kết với nhau vào trong 1 tệp văn bạn dạng đơn cử trong khi nó còn theo luồng thông tin có sẵn với tên gọi là phần lớn mã thẻ ngữ điệu.

CSS – Cascade Style Sheet là ngữ điệu lập trình giúp trình duyệt hiểu rằng những tùy chỉnh cấu hình cấu hình định hình và bố cục tổng quan tổng quan liêu mạch lạc cho trang web CSS được ví như phần kết tiếp của HTML, thiết kế web kết quả được hoàn hảo và bài bản và chuyên nghiệp hóa nhất.

Nếu bạn có thể hiểu và nỗ lực được hầu như định nghĩa trên thì chúng ta có thể tạo giao diện web dễ dàng bằng HTML cùng CSS với những cách cơ phiên bản đầu tiên. Để tạo hình ảnh web dễ dàng và đơn giản bằng HTML với CSS hiệu quả bạn phải làm theo các bước sau:
Bố cục trang web bằng css bao gồm 3 phần:
HeaderMain bao gồm có content và Sidebar
Footer

Khi mới bước đầu tạo bạn nên dựng phác họa sơ đồ vật web trước để rất có thể tạo đồ họa web dễ dàng bằng HTML với CSS hiệu quả bạn phải làm phần đa bước tiếp theo và lúc dựng Layout các bạn sẽ dựa theo các phần đó để dựng HTML.
tham khảo khóa học
Phần Header
Code:
Phần Content
Đây là phần bạn sẽ hiển thị nội dung, hình hình ảnh và video
Code:

Phần sidebar
Hầu hết các trang web đều phải sở hữu cột bên, phần này sẽ hiển thị các bài viết mới post lên
Code:

Phần Footer
Đây là phần footer web
Code:

Đoạn code tạo hình ảnh web dễ dàng và đơn giản bằng HTML và CSS
Phần HTML:
.main sẽ bao gồm 2 class là .content và sidebar. Class main cũng đã được hiểu là phụ vương của 2 thành phần con là nội dung và sidebar.
.wrapper là thành phần cha bao gồm các phần tử con header, content, sidebar với footer.
Phần CSS:
Reset HTML dùng đoạn CSS:
*
margin: 0;
padding: 0;
margin: thuộc tính canh lề tốt nói một giải pháp khác là khoảng cách trong số những phần tử
padding: thêm không gian gian phía mặt trong
clear: both; ngăn chặn thành phần A chiếm vùng không khí của yếu tố B, bạn có thể xoá clear:both trong CSS để xem có gì xảy ra
float: left; thành phần nằm cạnh gần kề trái.
foat: right; yếu tắc nằm gần cạnh phải.
Với nội dung bài viết tạo Layout đơn giản và dễ dàng bằng CSS với HTMl bên trên đây hy vọng bạn vẫn hiểu cách thức thiết kế thi công một đồ họa rồi bắt buộc không, cỗ khung này đang giúp bạn cũng có thể tạo đươc đông đảo thứ tốt ho với thêm sự sán tạo của công ty thì đầy đủ thứ đang trở nên quan trọng hơn.














