Để tạo thành nút giới thiệu facebook mang lại website rất là đơn giản về tiện lợi mà bạn không cần phải biết code. Số đông các website bây chừ đều nhúng fanpage facebook facebook với tích hợp những tiện ích như like, share, tích vừa lòng comment, live chat,.. Bài viết dưới trên đây sẽ khuyên bảo bạn từng bước cách chế tạo ra nút tóm tắt facebook mang đến website của mình.
Bạn đang xem: Tạo nút share facebook cho website
Cách sản xuất nút nói qua facebook mang lại website
Để tiến hành chèn nútchia sẻ nút like hay fanpage của facebook thì chúng ta có thể thực hiện tại theo những bướcnhư sau:
Bước 1:
Việc thứ nhất bạn nên làm là bắt buộc đăng nhập vào tài khoản facebook làm chủ fanpage của mình, nếu bạn chưa xuất hiện thì buộc phải đăng kí một thông tin tài khoản để tích thích hợp fanpage. Nhập tên tài khoản, mật khẩu và bước đầu đăng nhập.

Bước 2:
Sau khi đăng nhập thành công vào facebook thì bạn chọn 1 trong 2 làm việc dưới đây.
Bạn truy cập vào băng thông : https://developers.facebook.com/docs/plugins/share-button để chế tạo nút Share.
Ngoài ra nếu như bạn muốntạo nút like thì hoàn toàn có thể vào links : https://developers.facebook.com/docs/plugins/like-button để tạo ra thêm nút like

Bước 3:
Ở trang gia diện này bạn có thể tùy ý điều chỉnh Form của nút nội dung và nút Share bao gồm : liên kết URL dành cho nút like, chiều rộng lớn chiều nhiều năm của nút, những giao diện hiển thị. Sau khi tùy chỉnh thiết lập xong thì chúng ta click vào nút GET CODE(Lấy mã).

Để thêm nút lượt thích thì bạncũng thao tác tương từ như trên.
Bước 4:
Sau khi chọn nút GET CODE(Lấy mã) thì đã hiển thị ra một Pop Up. Tại giao diện này chúng ta có thể chỉnh lại ngôn ngữ cho nút tóm tắt hoặc nút like của mình.
Ở đây có 2 ngôi trường hợpxảy ra, trường hợp website của bạn là mã mối cung cấp wordpress thì hoàn toàn có thể chèn thẳng vàowebsite, biện pháp chèn thì mình nghĩ ai cũng biết rồi.
Trường đúng theo website làmã nguồn khác được thống trị từ đơn vị chức năng khác thì chúng ta có thể lưu lại mã code cùng đưaqua bên đội code nhằm tích hòa hợp vào website.
Chỉ 4 bước dễ dàng là bạn đã sở hữu được nút nội dung facebook trên website . Phần lớn thắc mắc hay không thể làm việc được chúng ta cũng có thể để lại comment bên dưới bài viết để bản thân hỗ trợ. Chúc bạn thành công.
Hướng dẫn giải pháp tích hợpnút chia sẻ facebook mang lại website wordpress
Cách làm này chỉ áp dụngcho website mã nguồn wordpress. Việc đầu tiên cần làm cho là truy cập trang công ty củaplugin simpleshare buttons adder , download về và thiết đặt nó vào trang web của bạn. Vày nó làplugin “miễn phí” nên bạn sẽ không cần chi tiền cho những phiên phiên bản khác.
Cấu hình plugin Simple
Share Buttons Adder
Sau lúc đã download và càiđặt xong xuôi thì bước tiếp theo sau của chúng ta là tùy chỉnh cấu hình của nó.
Bước 1: truy cập vào Setting > Simple tóm tắt Buttons để mong hình mua đặt. Bối cảnh của plugin chúng ta cũng có thể xem chi tiết ở hình mặt dưới.

Bước 2: Chọn chỗ hiển thị của nút phân tách sẻ, “On” là mở với “Off” là tắt, bạn chọn vị trí tùy chỉnh cấu hình ở những mục homepage, post, page, category, excerpts hoặc categories/archives nếu muốn nó hiện thị tại quanh vùng tương tự.
Bước 3 : Chọn khung người hiển thị, ở mục “Placement” bạn cũng có thể chọn left, before, both để thiết đặt vị trí hiển thị xấp xỉ trái hay yêu cầu của bài viết.
Ngoài ra có một số trong những tùychọn không giống như:
Mục “ShareText” để chỉnh sửa văn bạn dạng hiện thị phía trước các nút biểu tượng.Mục“Networks” để vào đều trang social nổi tiếng hiện tại nay.
Sau thao tác làm việc tùy chỉnhxuong xuôi thì các bạn nhấn vào biểu tượng màu xanh ở bên phải màn hình hiển thị để lưu lại lại.
Đây là hầu như hướng dẫnsetting cơ bản, chúng ta cũng có thể tìm gọi và thiết lập cấu hình cho đa số nút chia sẻ hay nútlike được đẹp lên nhờ những phầm mềm như
Counters – cài đặt hiển thị đếm số lượng nội dung bài viết đã được share từng nào lần.Styleing – Nơi bạn cũng có thể tùy chỉnh độ rộng chiều cao của nút cũng tương tự CSS mang định.Advanced – Ở tab này các bạn sẽ tìm thấy một số tùy chọn chức nâng caokhác.CSS – tùy chỉnh thiết lập code CSS riêng mặt trong.Đó là tất cả những gìmà plugin “simple chia sẻ buttons adder” có, sau khi đã setting xong xuôi bạn lưu lại lạitất cả những làm việc và tảo ra home để tận thưởng kết quả.
Hướng dẫn chèn nút like, mô tả Facebook vào website WordPress để tăng tương tác của người dùng với web trên mạng xã hội Facebook.
Bạn tìm kiếm đến bài viết này nghĩa là bạn đang muốn chèn nút like, nói qua Facebook vào web của bạn có đúng không? Vậy thì các bạn đã tìm về đúng bài viết rồi đó. Hãy xem thêm và làm theo hướng dẫn sau đây nhé.
Việc chèn nút like Facebook vào web không chỉ giúp độc giả dễ ợt tương tác giữa web với Facebook nhưng nó còn giúp web tất cả thêm traffic từ bỏ Facebook. Hơn nữa, lúc web của công ty có tín hiệu tương tác xuất sắc từ mạng xã hội cũng đồng nghĩa với câu hỏi Google sẽ review cao website của bạn. Điều này rất bổ ích cho SEO nếu như khách hàng đang ý muốn tối ưu SEO cho web.
Tuy nhiên, lợi thì hữu ích nhưng nó vẫn tồn tại nhược điểm đó là các dịch vụ của Facebook sẽ làm ảnh hưởng tới tốc độ load trang. Điều này mình cũng đều có nhắc tới trong nội dung bài viết hướng dẫn tăng vận tốc load mang đến Word
Press.
Bạn nên quan tâm đến giữa bài toán dùng hay là không dùng nút like, nói qua Facebook cho web nhé. Nếu khách hàng quyết định dùng thì hợp tác vào làm theo các bước dưới đây.
Nội dung bài viết
Hướng dẫn chèn nút like, tóm tắt Facebook vào webHướng dẫn chèn nút like, chia sẻ Facebook vào web
Để chèn nút like, tóm tắt Facebook vào web sẽ có 2 giải pháp là sử dụng code hoặc thực hiện plugin. Dưới đây mình sẽ hướng dẫn cả hai và bạn hãy chọn cách nào mà các bạn muốn.
Trước lúc bắt đầu, chúng ta nên tạo phầm mềm Facebook tương ứng với web bạn muốn chèn nút like. Mặc dù không cần app vẫn rất có thể chèn nút like được thông thường nhưng ví như có ứng dụng thì bạn có thể theo dõi được những sự khiếu nại kích hoạt trong ứng dụng.
Ở đây, mình khuyên bạn tạo phầm mềm Facebook cho web bởi nếu dùng plugin tích hợp nút like, mô tả Facebook thì bạn sẽ phải nhập app ID với Admin ID.
Xem thêm: Top phần mềm chỉ đường tốt nhất cho android, ios, top 5 ứng dụng chỉ đường tốt nhất trên smartphone
OK. Tiếng thì ban đầu thực hiện mỗi bước nhé.
Chèn nút like Facebook bởi code
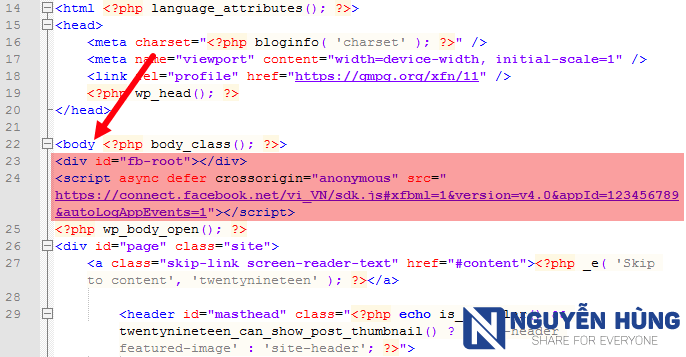
Bước 1: Chèn code tiếp sau đây vào sau thẻ như hình dưới.
Lưu ý: bạn nhớ thay phầm mềm ID Facebook của chúng ta vào khu vực dãy số 123456789 nha.





Trong đó:
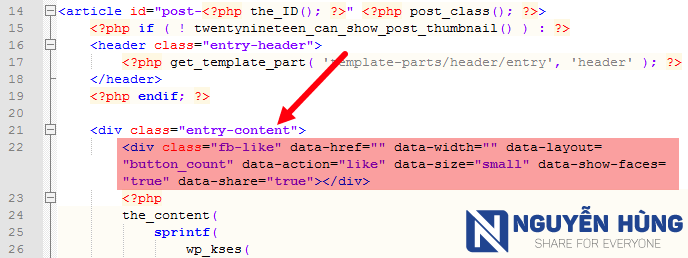
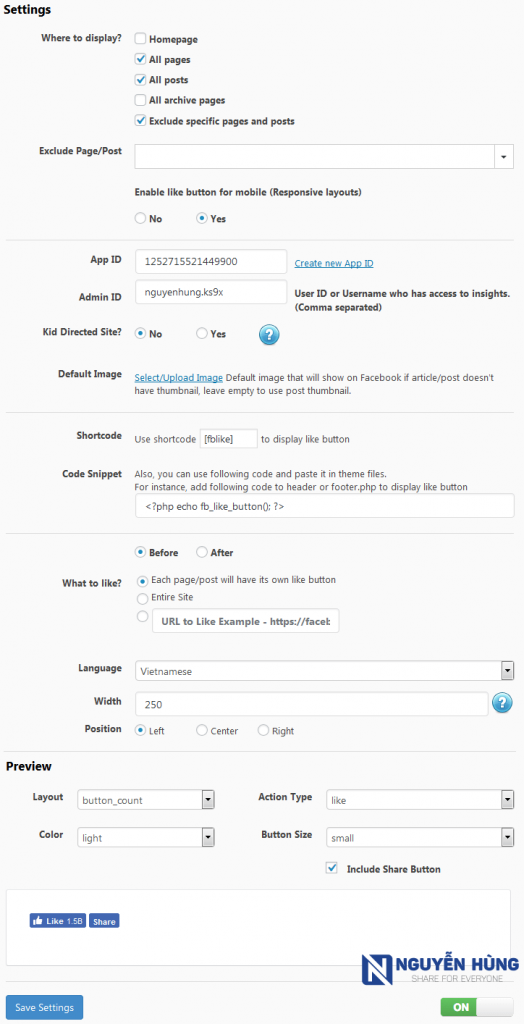
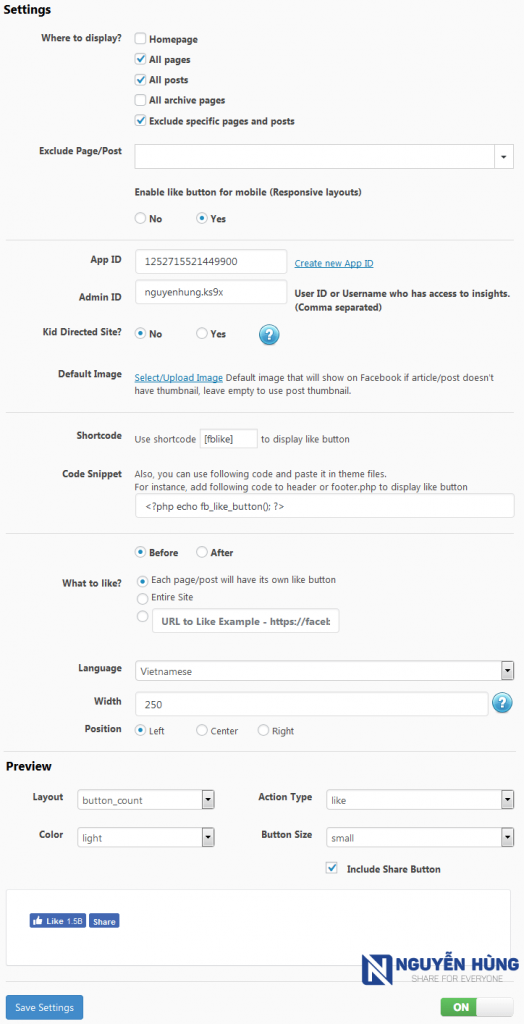
Where to display: chắt lọc nơi nhằm hiển thị nút like, nội dung Facebook.Homepage: hiện trên trang chủAll pages: Hiển thị sinh sống trên toàn bộ các trangAll posts: Hiển thị trên toàn bộ các bài xích viếtAll archive pages: Hiển thị trên những trang giữ trữExclude specific pages và posts: Không hiển thị trên trang/bài viết tùy ý. Chúng ta chọn trang/bài viết không thích hiển thị nút lượt thích ở mục Exclude Page/Post.Enable like button for điện thoại (Responsive layouts): Hiển thị nút like Facebook trên di động. Lựa chọn Yes hoặc No.Admin ID: Nhập ID hoặc tên người dùng Facebook cá nhân của bạn. Ví dụ link trang cá thể của bản thân là https://www.facebook.com/cdsptphcm.edu.vn.ks9x thì username sẽ là cdsptphcm.edu.vn.ks9x.Kid Directed Site?: Trang web của người sử dụng có dành riêng cho trẻ em không?Default Image: Chọn hình ảnh mặc định để hiển thị khi nội dung lên Facebook nếu nội dung bài viết không có ảnh đại diện.Shortcode: Plugin cung ứng shortcode để chúng ta cũng có thể chèn vào bất kể vị trí nào.Code Snippet: bạn có thể sử dụng đoạn mã PHP để chèn nút like vào vị trí ngẫu nhiên trong theme.Before hoặc After: Hiển thị nút lượt thích Facebook sinh sống đầu hoặc cuối văn bản của page/post.What to lớn like?: bạn muốn hiển thị nút lượt thích để like cái gì?Each page/post will have its own lượt thích button: Nút like cho từng trang/bài viết riêng biệt.Entire Site: Nút lượt thích Facebook đến tên miền.Nhập vào ô URL đường link mà bạn có nhu cầu người hiểu like, giới thiệu lên Facebook.Language: Chọn ngữ điệu hiển thị nút like.Width: chọn độ rộng lớn nút like, share. Bắt buộc để khoảng 250 là đúng theo lý.Position: Căn lề mang lại nút like, nói qua (bên trái, bao gồm giữa, mặt phải).Layout: Chọn bố cục tổng quan hiển thị nút like, share.Action Type: chọn loại hành động (like hoặc recommend).Color: Chọn giao diện sáng hoặc tối.Button Size: Chọn kích cỡ cho nút like.Include tóm tắt Button: Bật bao gồm nút giới thiệu kèm theo nút like.Sau khi tùy chỉnh xong chúng ta nhớ ấn Save Settings để lưu lại số đông thiết lập. Ngoại trừ ra, chúng ta cũng có thể bật tắt công tắc On/Off ở góc cạnh dưới để tắt bật nút like, cốt truyện Facebook trợ thời thời.
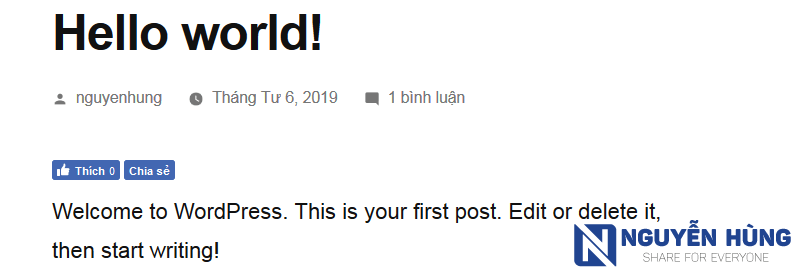
Cuối cùng, nhớ ra phía bên ngoài trang web đánh giá lại xem câu hỏi hiển thị nút like Facebok bên trên web sẽ OK chưa nhé.
Lời kết
Như vậy bọn họ đã chèn nút lượt thích Facebook vào web Word
Press chấm dứt rồi đó. Nếu bạn biết về code thì hoàn toàn có thể chèn nút lượt thích bằng code còn không thì cứ cài đặt plugin vào và cấu hình thiết lập 1 chút là xong.
Bạn vẫn dùng giải pháp nào để chèn nút like Facebook vào website vậy? Theo các bạn cách nào là xuất sắc nhất? Hãy còn lại ý kiện ở dưới khung bình luận nhé.
Ngoài ra, nếu như ai hỏi bạn phương pháp để chèn nút like, giới thiệu Facebook vào web như làm sao thì bạn cứ rước link nội dung bài viết này ném đến họ vào bảo họ tự gọi mà làm theo nha.














