nike miễn phí 5.0 bayan nike miễn phí run bayan michael kors kabelky hollister sk air jordan tenisky nike roshe run nike roshe run portugal oakley portugal michael kors greece nike greece polo ralph lauren greece polo ralph lauren outlet


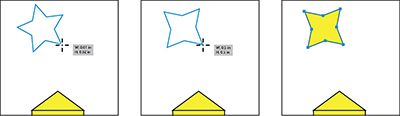
Bạn rất có thể vẽ ngôi sao trong Illustrator bằng công vậy Star Tool, không phần nhiều thế, các bạn còn có thể tạo các huy hiệu Web thông dụng trong kiến tạo web. Mặc dù nhiên, không phải ai ai cũng biết cách tiến hành các làm việc này các bạn lên tham khảo thêm một khóa huấn luyện và đào tạo ai online. Bởi vì vậy, trong nội dung bài viết dưới đây, UNICA đang hướng dẫn các bạn cách vẽ ngôi sao đơn giản và dễ dàng nhất. Bạn đang xem: Cách vẽ hình tam giác trong illustrator Những qui định vẽ hình cơ phiên bản trong AI- Rectangle tool, rounded rectangle tool: Đây là biện pháp vẽ hình chữ nhật, hình vuông, hình chữ nhật bo góc. Cùng với Elip Tool, qui định này là trong số những công thế quan trọng, được sử dụng thường xuyên trong vượt trình thi công đồ họa. - Ellipse tool: Đây là pháp luật vẽ hình trụ và hình elip vào adobe Illustrator - Star tool: Star có nghĩa là ngôi sao, trong Illustrator Star Tool là lệnh chuyên dùng để làm vẽ ngôi sao. Khi áp dụng lệnh này, các bạn có thể vẽ ra các ngôi sao 5 cánh nhiều cạnh khác nhau. Công ráng sửa đổi KeyboardBạn sử dụng công nắm Star để tạo ra các ngôi sao. Lúc vẽ chúng bởi công vắt này, bạn phải thực hiện một vài Keyboard để mang số điểm mà bạn có nhu cầu và để biến hóa chiều dài cánh ngôi sao. Dưới đấy là các giải pháp sửa đổi Keyboard các bạn sẽ sử dụng lúc vẽ ngôi sao. - Arrow keys: thừa nhận Up Arrow với Down Arrow vẫn thêm cùng xóa những điểm ngoài ngôi sao khi chúng ta vẽ nó. - Shift: làm thẳng ngôi sao. - Command (Mac OS) hoặc Ctrl (Windows): bạn nhấn phím và kéo trong những khi tạo ngôi sao, được cho phép bạn đổi khác chiều dài cánh ngôi sao. Cách vẽ ngôi sao trong IllustratorBước 1: Đầu tiên, bạn hãy nhấp và giữ nút con chuột trên chính sách Polygon Tool trong bảng cách thức và chọn nguyên tắc Star Tool. Sau đó, đặt nhỏ trỏ phía trên những hình đã tất cả trên bạn dạng vẽ. Bước 2: Tiếp theo, các bạn hãy tạo một vài ngôi sao để nắm rõ cách thức hoạt động của nó. Nhấp cùng kéo từ tốn sang phải để tạo hình ngôi sao. Cần chú ý rằng khi bạn dịch chuyển con trỏ, ngôi sao sáng sẽ biến hóa kích thước và xoay tự do. Bạn ko nhả chuột, giới hạn kéo với nhấn phím Down Arrow một đợt để sút số điểm trên ngôi sao xuống còn 4. Tiếp đến, bạn kéo chuột cho tới khi thấy chiều rộng khoảng tầm 0,5 in thì giới hạn lại, rồi nhả chuột.  Bạn hãy chế tạo một vài ngôi sao để làm rõ cách thức hoạt động vui chơi của nó Bước 3: Sau đó, hãy xóa ngôi sao bạn vừa tạo. Xem thêm: (100% Thành Công) Cách Đăng Ký Mạng Vina Theo Ngày, Access Denied Tiếp theo, các bạn sẽ tạo một ngôi sao thẳng (Constrained) và gồm cánh lâu năm hơn. Bài toán này yêu cầu bạn chỉnh sửa ngôi sao 5 cánh đang tạo bởi hai bộ Keyboard. Bước 4: Bạn nhấp với kéo đàng hoàng sang phải đặt tạo hình ngôi sao. để ý rằng nó tất cả cùng số điểm cùng với ngôi sao sau cuối mà bạn tạo. Hãy kéo cho đến khi các bạn thấy chiều rộng khoảng tầm 0,5 in, kế tiếp nhấn phím Command (Mac OS) hoặc Ctrl (Windows) và thường xuyên kéo sang trọng phải. Điều này có tính năng giữ cho buôn bán kính bên phía trong không đổi, khiến cho cánh ngôi sao sáng dài hơn. Thường xuyên kéo cho đến khi chúng ta thấy chiều rộng khoảng tầm 0,65 in thì dừng lại nhưng ko nhả chuột. Sau đó, nhả phím Ctrl hoặc phím Command, hôm nay bạn cũng ko được nhả chuột. liên tục giữ phím Shift và đảm bảo an toàn rằng ngôi sao 5 cánh có chiều rộng khoảng tầm 0,8 in. Bây giờ, hãy nhả chuột, rồi nhả phím Shift, bạn sẽ thấy một ngôi sao.  Bạn nhấp với kéo thư thả sang phải kê tạo hình ngôi sao Bạn cũng có thể nhấp vào hành lang cửa số Document bởi công gắng Star Tool và chỉnh sửa các Options trong Star Dialog Box thay vày vẽ nó. Khi bạn vẽ một ngôi sao, nó sẽ có cùng sở hữu đặt. Nếu bạn có nhu cầu thực hành chế tác một ngôi sao khác, hãy thử sử dụng các công gắng sửa thay đổi Keyboard các bạn đã xét nghiệm phá. Tuy nhiên, các bạn không được nhả chuột cho đến khi chắc chắn rằng rằng bài toán vẽ ngôi sao sáng đã được hoàn thành. Nếu bạn thử thêm một vài lần nữa, thì cần bảo đảm an toàn rằng bạn xóa chúng và kế tiếp chọn ngôi sao bạn đã triển khai trong công đoạn này trước khi thường xuyên bước tiếp theo. Bước 5: Tiếp theo, các bạn thay Stroke Weight của ngôi sao sáng đã chọn ở bên cần “Stroke” trong bảng tinh chỉnh và điều khiển thành 0 . Bước 6: Sau đó, đổi khác màu Fill vào bảng Control thành color cam cùng với Tool Tip C = 0 M = 80 Y = 95 K = 0. Tiếp đến, dìm phím Escape Key nhằm ẩn bảng Swatches. Bước 7: Đến bước này, bạn chọn biện pháp Selection Tool cùng Kéo Option - Drag (Mac OS) hoặc alternative text - Drag (Windows) nhằm tạo bản sao của ngôi sao. Chọn dụng cụ Selection Tool cùng Kéo Option- Drag hoặc alt - Drag nhằm tạo bản sao của ngôi sao Bước 8: Bạn đổi khác màu Fill của phiên bản sao trong Bảng tinh chỉnh thành màu đỏ với Tool Tip C = 15 M = 100 Y = 90 K = 10. Bước 9: Cuối cùng, chúng ta chọn Select > Deselect. Như vậy, các bạn đã ngừng cách vẽ ngôi sao sáng từ Adobe Illustrator. Trong bài viết trên, UNICA đã khuyên bảo cho các bạn cách vẽ ngôi sao trong Illustrator. Mong mỏi rằng, cùng với những thông tin mà chúng tôi chia sẻ, bạn có thể áp dụng để thực hành thực tế vẽ ngôi sao sáng thành công cho kiến thiết của mình. Việc đoạt được phần mềm xây đắp đồ họa khá khó khăn. Bởi vì vậy, bạn cần phải kiên trì rèn luyện và thực hành thì mới rất có thể trở thành một nhà kiến tạo chuyên nghiệp. Để giúp chúng ta cũng có thể tự mình xây đắp Banner, poster dễ dàng và đơn giản ngay trên nhà, Unica mang đến khóa học tập "Thiết kế trang bị hoạ 2D chuyên nghiệp hóa với Adobe Illustrator" được soạn bởi giảng viên Nguyễn Đức Minh. Tham khảo khóa huấn luyện "Thiết kế đồ họa 2D chuyên nghiệp với Adobe IIIustrator" Lộ trình học phân thành 5 phần chủ yếu với các nội dung như sau: Tổng hợp các bước làm việc xây dựng của design Advertage, làm quen với các công cụ kiến tạo Adobe Illustrator, những lệnh phổ biến hay được sử dụng trong Adobe Illustrator, vẽ hình Vector tự hình ảnh trên Web, thiết kế quảng cáo Backdrop - Tờ vội vàng - Danh thiếp. Kết thúc lộ trình học trong 7 giờ với 49 bài giảng, bạn hoàn toàn có thể tự bản thân lên ý tưởng phát minh và tự tay xây đắp Banner, Tờ gấp, Backdrop, Poster, Card, Logo, Banner Facebook, Banner Web.... Một biện pháp nhanh chóng, bài bản và hấp dẫn; Đủ trình độ tài năng thiết kế hình ảnh quảng cáo trên các trang mạng xóm hội, trang năng lượng điện tử để tự ghê doanh, mở công ty quảng cáo, in ấn thi công đồ họa trên mọi làm từ chất liệu máy in nghệ thuật số. Xem chi tiết toàn bộ khóa đào tạo ngay tại đây Còn vô vàn phần đa kiến thức có lợi khác có trong khóa học, vậy còn do dự gì nhưng không nhanh tay đăng ký để có cơ hội sở hữu khóa học chụp ảnh này ngay bây giờ bạn nhé! Ngoài ra đừng bỏ lỡ cơ hội khóa học tập photoshop cùng siêng gia Huy Quần Hoa trong những khoá học siêu thu hút khác ngay bên trên Unica nhé! |






































