Cách coi code của 1 website được rất nhiều người quan liêu tâm. Xem source code giúp các lập trình viên website hoàn toàn có thể suy luận được không ít khía cạnh khác biệt trong quy trình làm việc. Nếu như khách hàng đang search hiểu cách thức này thì hãy đọc hướng dẫn sau đây của AIO nhé!

Cách xem code của 1 trang web trên thứ tính
Xem code trực tiếp trên trang web
Đối với bí quyết view source code web này, bạn dùng có thể thực hiện trên các trình chuẩn y web như Chrome, Edge, Firefox, Opera. Bằng quá trình cơ bản như sau:
Bước 1: Mở trình phê duyệt web Google Chrome -> truy vấn vào địa chỉ trang website mà bạn muốn xem mã nguồnBước 2: nhận chuột yêu cầu vào bất kể vị trí làm sao trên website -> lựa chọn “View Page Source (Xem nguồn trang) hoặc nhấn tổ hợp phím Ctrl + UBước 3: Mã nguồn trang web được hiển thị trong một tab mới. Như vậy, bạn đã có thể xem, search kiếm thông tin code web tại đây.
Sử dụng công cụ
Ngoài biện pháp View Page Source được hỗ trợ bởi Google, người dùng còn hoàn toàn có thể sử dụng công cụ cung ứng dành mang lại Nhà phát triển. Theo AIO, phương tiện này giúp người dùng am gọi sâu hơn về website và có công dụng xem bộ phận trong HTML dễ dàng. Cách áp dụng công cụ như sau:
Bước 1: truy vấn vào trình để mắt web Google Chrome -> Nhập showroom trang web xem code -> dấn vào hình tượng ba chấm ở góc cạnh bên đề xuất của thanh công cụ. Bước 2: chọn “More Tools (Công vắt khác)” -> lựa chọn “Developer Tools (Công cụ giành riêng cho Nhà phạt triển) hoặc nhấn tổng hợp phím Ctrl + Shift + I nhằm mở công cụ. Bước 3: vỏ hộp thoại hiển thị các mã mối cung cấp HTML ở kề bên trang web mà nhiều người đang xem.Công vậy này cung cấp người cần sử dụng tìm kiếm ngay mã HTML bất kỳ bằng cách bôi black hoặc chọn một số thông tin trên trang web chính. Tiếp đến, dìm chuột yêu cầu vào phần bôi black -> lựa chọn “Inspect (Kiểm tra)” -> Mã HTML khớp ứng được thoa đậm lưu lại hiển thị bên phải hành lang cửa số web.
Cách coi source code web của 1 website trên macbook
Người dùng hoàn toàn có thể xem mã nguồn của 1 trang web ngẫu nhiên bằng trình để ý Safari bên trên Mac
OS.
Bước 2: Nhấn lựa chọn mục “Preferences (Tùy chỉnh)” -> nhấn chọn hình tượng ốc vít của thẻ “Advanced (Nâng cao)” ở góc cạnh trên, mặt phải. Bước 3: hộp thoại lộ diện -> Tích vào ô “Show Develop menu in menu bar (Hiển thị bảng chọn trở nên tân tiến trong thanh menu)” -> Bảng lựa chọn Develop xuất hiện trên thanh menu của Safari. Bước 4: truy cập trang web cần xem mã mối cung cấp code -> Nhấn lựa chọn “Develop” trên thanh menu -> nhấp vào “Show Page Source (Hiển thị mã nguồn)”. Bạn đã sở hữu thể coi mã nguồn website sau đó.
Bạn cũng rất có thể sử dụng tổng hợp phím Option + Command + U giúp thấy mã nguồn cấp tốc chóng, luôn tiện lợi. Để đánh giá mã mối cung cấp của bộ phận bất kỳ, bạn bôi black và nhấn chuột phải, chọn “Inspect Element”. Đoạn code tương ứng được hiển thị trực tiếp.
Ngoài ra, nếu khách hàng đang search kiếm ảnh hoặc đa phương tiện khác trong web, bạn cũng có thể sử dụng tùy chọn phía trái màn hình. Bạn chỉ cần nhấn chọn “Images (Hình ảnh), “Fonts (Phông chữ)…. để thấy thông tin cần search kiếm.
Sau khi chọn hình ảnh, chúng ta xem thông tin nguồn bằng cách nhấn con chuột vào biểu tượng màn hình có thanh dọc bên phải. Hoặc sử dụng tổ hợp phím Option + Command + 0.
Bạn đang xem: Cách lấy html của 1 trang web
Cách coi Source code web trên năng lượng điện thoại
Cách mở HTML của 1 website bằng Android
Để coi code của website trên Android, bạn tiến hành theo lý giải sau của AIO:
Bước 1: Mở trình chú ý Chrome hoặc Firefox. Truy cập trang web mong mỏi xem mã mối cung cấp code. Bước 2: Chèn thêm nhiều “view-source” trước http://. Ví dụ nhiều người đang muốn xem code của https://cdsptphcm.edu.vnaio.com/ chúng ta nhập vào thanh địa chỉ cửa hàng như sau:view-source:https://cdsptphcm.edu.vnaio.com/
Đối với phương thức này, chúng ta có thể áp dụng bên trên trình coi ngó web của dòng sản phẩm tính, laptop.
Cách xem code của 1 website trên i
OS
Công thế trình để mắt tới web Safari trên i
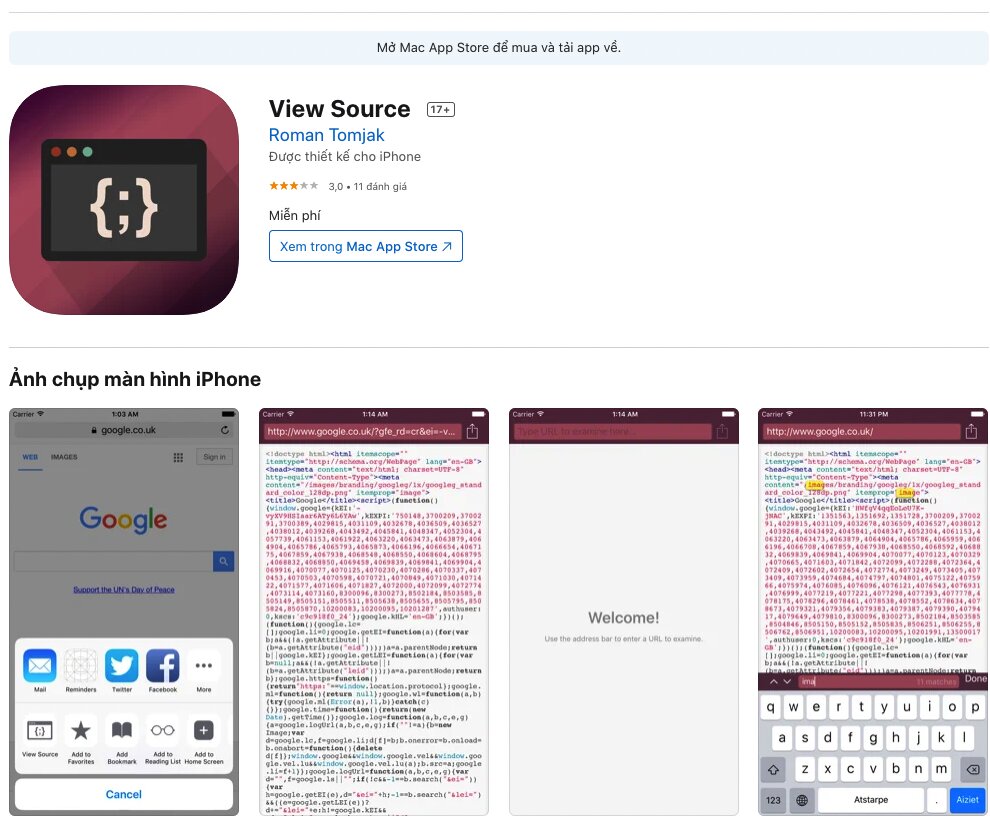
OS bắt buộc sử dụng phương pháp trên như Android. Vày thế, bạn phải tải ứng dụng hỗ trợ xem nguồn website với các hướng dẫn dưới đây:
Bước 2: truy cập vào trình coi xét Safari, chọn hình tượng Share bên trên màn hình. Bảng share xuất hiện, bạn vuốt các ứng dụng dưới đếm mục “Thêm” bao gồm dấu bố chấm -> bật dòng View Source. Bước 3: trong thanh dụng cụ lúc nãy, các bạn sẽ thấy tùy chọn bắt đầu “View Source”. Dấn giữ và dịch chuyển ứng dụng mang lại vị trí cân xứng trên trình chu đáo Safari.Bước 4: truy vấn vào website cần xem code, nhấn hình tượng chia sẻ và lựa chọn View Source vừa thêm. Như vậy, cục bộ thông tin mã mối cung cấp hiển thị. Để tìm ký tự, bạn chọn biểu tượng chia sẻ -> Nhấn chọn “Find (Tìm)” -> Gõ ký kết tự nên tìm kiếm.

Có phải nhiều người đang muốn biết cách lấy HTML của 1 trang web hoặc xem source code websitenhưng ko biết bước đầu từ đâu. Vậy thì hãy đọc ngay bài viết dưới đây, dù chúng ta không phải chuyên viên nhưng vẫn hoàn toàn có thể lấy HTML của 1 website đơn giản, nhanh chóng.
HTML của một trang weblà gì?
Trước khi khám phá về biện pháp lấy HTML của một trang web, hãy cùng xem tư tưởng HTML của một trang websitelà gì nhé.

HTML đóng vai trò rất đặc trưng trong sự có mặt website
Khái niệm HTML
HTML là viết tắt của nhiều từ giờ anh Hypertext Markup Language, nó được dịch ra giờ đồng hồ việt là ngữ điệu Đánh dấu cực kỳ văn bản. HTML được thực hiện để xây dựng, cũng tương tự là ấu trúc lại những thành bên trong website, ứng dụng. HTML rất có thể được hỗ trợ bởi các technology như như CSS và các ngôn ngữ kịch bản như là Java
Script.
Bạn rất cần phải hiểu là HTML không hẳn là ngữ điệu lập trình, cho nên vì vậy nó không thể tạo ra được các tác dụng động. HTML có tác dụng là nhằm định dạng tương tự như làm bố cục của một trang web.
HTML lúc kết hợp với CSS cùng Java
Script sẽ tạo cho một nền tảng chắc chắn là cho quả đât mạng. Các phần tử HTML được phân định bởi những tags và được viết bởi dấu ngoặc nhọn.
Vai trò của HTML trong việc lập trình web
HTML chính là một các loại ngôn ngữ đánh dấu siêu văn bản, nên tác dụng của nó cũng áp cạnh bên với khái niệm này. Để hiểu đơn giản và dễ dàng hơn, HTML giúp cấu thành các kết cấu cơ bản ở bên trên một website. Như là chia khung sườn, chia bố cục tổng quan ở các thành phần của website. Nó còn tồn tại nhiệm vụ là cung ứng khai báo các tập tin kỹ thuật số như nhạc, video, hình ảnh.
Chúng ta thường nghe biết thế mạnh mẽ của HTML là năng lực xây dựng cấu trúc, sẽ giúp đỡ cho form sườn của một website hoàn chỉnh hơn. ở bên cạnh đó, HTML hỗ trợ cho website có cấu trúc tốt để những yếu tố tiến hành đúng tính năng của nó.
Trong HTML chứa phần đa yếu tố đặc biệt mà hầu như website đề xuất thiết. Bởi vì lẽ đó, website rất cần phải sử dụng đến ngôn ngữ HTML để hiển thị nội dung đến tín đồ truy cập. Điều này hợp lí cho dù là website được gây ra trên nền tảng nào, tiếp xúc với bất cứ ngôn ngữ lập trình làm sao để cách xử trí dữ liệu.
Hướng dẫn cáchlấy HTML của 1 trang web - bí quyết xem source code của một trang web

Cách rước HTML của 1 website khá đối kháng giản
Khi bạn tìm đến một website, muốn biết cách lấy HTML của 1 website đó, hãy có tác dụng theo quá trình sau đây.
Bước 1: Ở tại home của website, chúng ta ấn chuột nên và chọn đến dòng “Xem nguồn trang”. Hoặc là chúng ta cũng có thể thực hiện cách khác là nhấn tổ hợp phím Ctrl + U. Tiếp đến là màn hình hiển thị sẽ chuyển đến một tab chứa các mã code html.
Bước 2: các bạn cần thực hiện bôi đen những mã code html bằng một trong hai cách. Biện pháp một là mở tab cất mã code html lên, rồi ấn tổ hợp phím Ctrl + A để bôi black toàn bộ. Cách thứ nhì là bạn giữ im con chuột trái với kéo xuống để thực hiện bôi đen mã code HTML.
Xem thêm: Thay đổi hình nút home ảo hình trái tim, cách bật, tắt nút home ảo trên iphone nhanh chóng
Bước 3: Bạn rất có thể lấy mã html về máy tính bằng phương pháp là chế tạo lấy một thư mục nhằm lưu trữ. Khi đã chấm dứt tạo thư mục, bạn hãy thực hiện ấn chuột phải và thường xuyên tạo một “Text Document”.
Bước 4: Nhớ là sau khoản thời gian tạo thì thay tên thành là Index.html. Rồi ấn chuột buộc phải vào Index.Html và chọn “Edit with Notepad++”.
Bước 5: Việc đề nghị làm tiếp theo của người sử dụng là copy phần mã code bên trên tab với copy vào. Rồi triển khai lưu lại là bạn đã rước html của một trang web, bởi thế là hoàn thành cách đem HTML của một trang web.
Cách coi source code web trên năng lượng điện thoại
Dưới đó là cách để bạn cũng có thể xem mã nguồn website trên năng lượng điện thoại.
Cách dễ dàng để coi mã nguồn website bằng năng lượng điện thoại

Bạn cũng hoàn toàn có thể xem mã nguồn web trên điện thoại
Xem mã nguồn website trên điện thoại cảm ứng thông minh Android được áp dụng nhiều hơn, còn trên i
OS thì khá phức tạp.
Đầu tiên, bạn phải mở trình chu đáo Chrome hay là Firefox. Tiếp đến là các bạn mở website mà bản thân đang muốn lấy mã nguồn, rồi triển khai chèn thêm nhiều "view-source:" trước “https://”. Lấy ví dụ như như bạn muốn xem mã nguồn của trang web cdsptphcm.edu.vn, bạn phải nhập vào thanh địa chỉ với ngôn từ “view-source:https://cdsptphcm.edu.vn”.
Cách làm cho này có thể áp dụng được cả trên các trình chăm bẵm trên máy tính chạy Windows.
Cách để kiểm tra những thành phần trên web
Bạn đang có mong mong muốn tìm một trong những phần tử hoặc 1 phần cụ thể trong mối cung cấp HTML. Việc sử dụng View Source bây giờ khá rườm rà, đặc biệt là với trang sử dụng nhiều Java
Script cùng CSS. Vị đó, bạn có thể ứng dụng Developer Tools trong Chrome, giải pháp làm này nhỏ gọn hơn nhiều.
Nhờ định dạng bổ sung cập nhật và khả năng thu gọn những yếu tố nên chúng ta có thể đọc những thành phía bên trong mã nguồn tiện lợi hơn. Bạn chỉ việc mở Chrome cùng đi đến trang bạn muốn kiểm tra, tiếp sẽ là nhấn Ctrl+Shift+I.
Sau kia sẽ xuất hiện thêm một khung mới gắn với cửa ngõ sổ website bạn đã xem. Bạn hãy triển khai nhấp vào mũi tên nhỏ dại màu xám kề bên một nguyên tố để hoàn toàn có thể mở rộng rộng nữa.
Trong ngôi trường hợp bạn có nhu cầu kiểm tra một yếu hèn tố cụ thể trong HTML, chỉ cần bấm chuột phải vào mức trống đó trên trang, tiếp đó là nhấp vào Inspect. Ở khung xuất hiện lần này, các bạn sẽ đi trực tiếp vào phần code bao gồm chứa bộ phận mà các bạn đã nhấp.
Thông qua phần nhiều gì công ty chúng tôi chia sẻ, bạn đã nắm được bí quyết lấy HTML của 1 trang web chưa nhỉ. Chỉ bằng cách bước đơn giản và dễ dàng này, chúng ta có thể kiểm tra được HTML của 1 trang web, hoặc là các thành phần bên trên web.














