Trong thừa trình kiến thiết website, ngoài việc xây dựng hình, tía cục quality thì font chữ cũng là 1 trong những yếu tố vô cùng đặc biệt quan trọng cần chú ý. Cực kỳ ít fan biết rằng phông chữ gồm thể tác động đến cảm hứng của tín đồ xem. Bởi vì đó, biết cách chọn phông chữ cho website phù hợp vừa giúp đảm bảo an toàn tính thẩm mỹ và làm đẹp mà còn tăng sự siêng nghiệp, an toàn hơn cho website cũng giống như chính doanh nghiệp. Trong bài viết sau đây công ty chúng tôi sẽ chia sẻ đến bạn một vài điều cơ bạn dạng và xem xét khi lựa chọn font chữ cùng những mẫu phông chữ đến website đẹp tuyệt vời nhất hiện nay.
Bạn đang xem: Font chữ hay dùng cho web
đa số nguyên tắc nên biết về phông chữ khi kiến thiết website
1.1 biệt lập được font và typeface
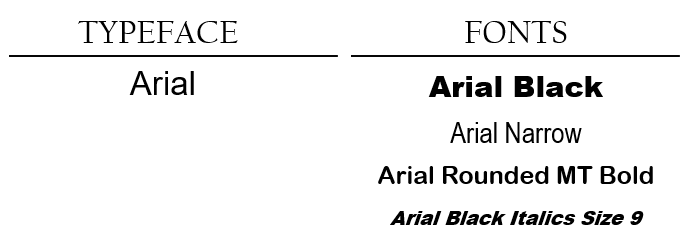
Font hay fonts chữ là bộ ký từ gồm các chữ cái, vết câu, số và những ký tự đặc trưng khác tất cả hình dạng, định hình và kích cỡ xác định. Lấy một ví dụ Arial với Italic là 2 các loại font không giống nhau. Có thể hiểu solo giản, font đó là một bộ những chữ mẫu thuộc 1 typeface nào kia với những dạng hình và format riêng.
Typeface hay kiểu chữ, font-family, là gia đình của các cá vần âm có bình thường thiết kế. Từng typeface đã tập hợp nhiều ký tự, mỗi cam kết tự đại diện thay mặt cho chữ cái, số, vết câu, biểu tượng,…. Nói bình thường lại, typeface là sự bao phủ của nhiều loại font, tất cả định nghĩa rộng to hơn và không bị giới hạn về kích thước, hình dạng.

Phân biệt font cùng typeface
1.2 Phân nhiều loại font
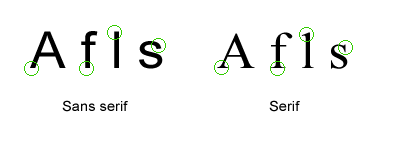
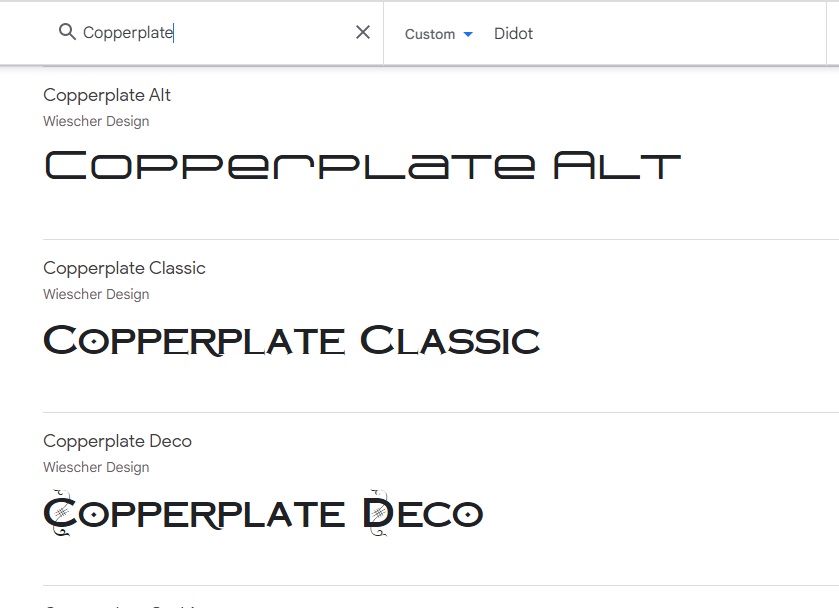
1.2.1 SerifSerif là chữ gồm chân, là fonts chữ sắc nét gạch làm việc đầu hoặc dưới dân một vài ký tự. Serif là font text thường chạm mặt trong các văn phiên bản phổ thông do bao gồm tính dễ đọc.

Bộ fonts Serif
1.2.2 Sans serifSans serif là chữ ko chân, trái lại với phông Serif nó sẽ không tồn tại nét gạch men trên đầu và dưới chân ở một vài ký tự. Một số loại font này thường dùng làm chữ màn hình hiển thị vì trông nhỏ tuổi gọn, văn minh và đối chọi giản.

Bộ phông Sans Serif
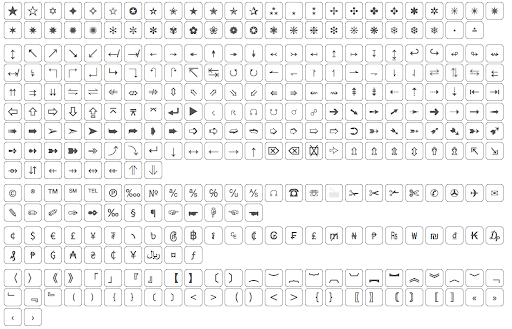
1.2.3 SymbolSymbol là font chữ gồm các ký tự, hình tượng đặc biệt, thường dùng để làm trang trí, minh họa, tượng trưng.

Bộ fonts Symbol
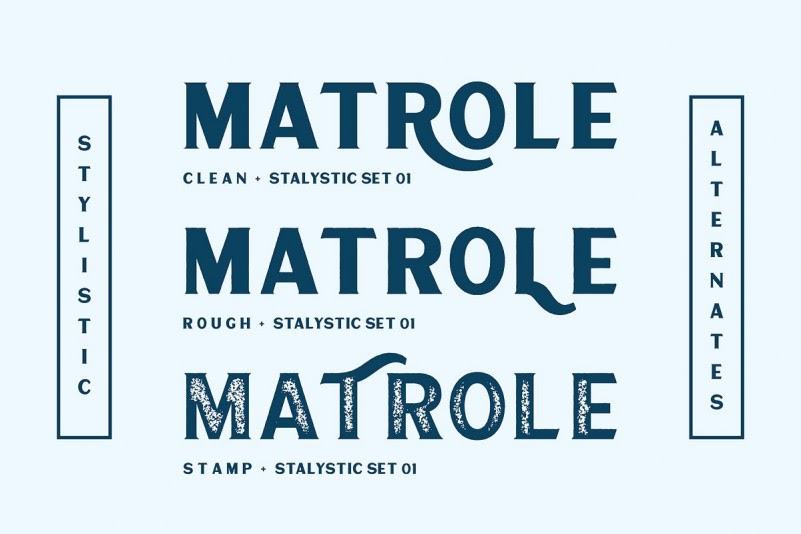
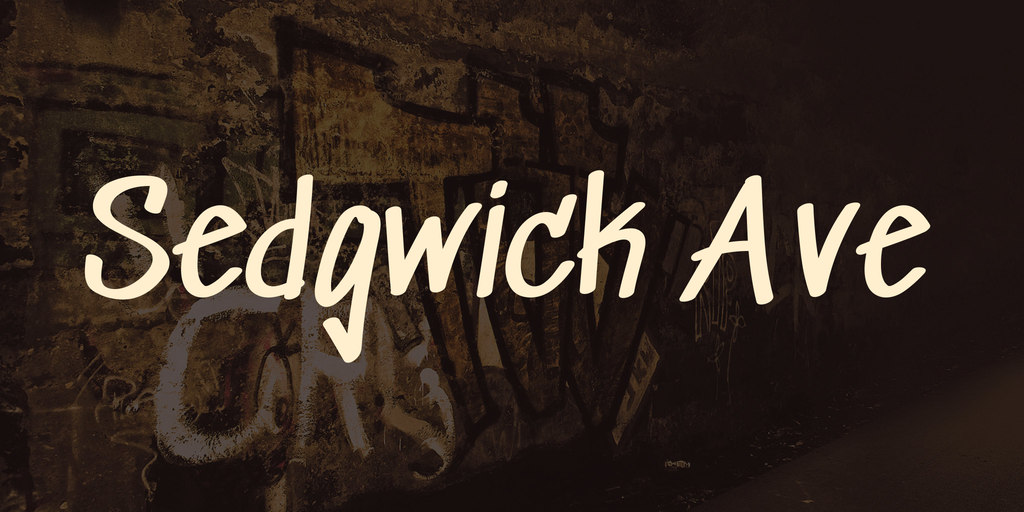
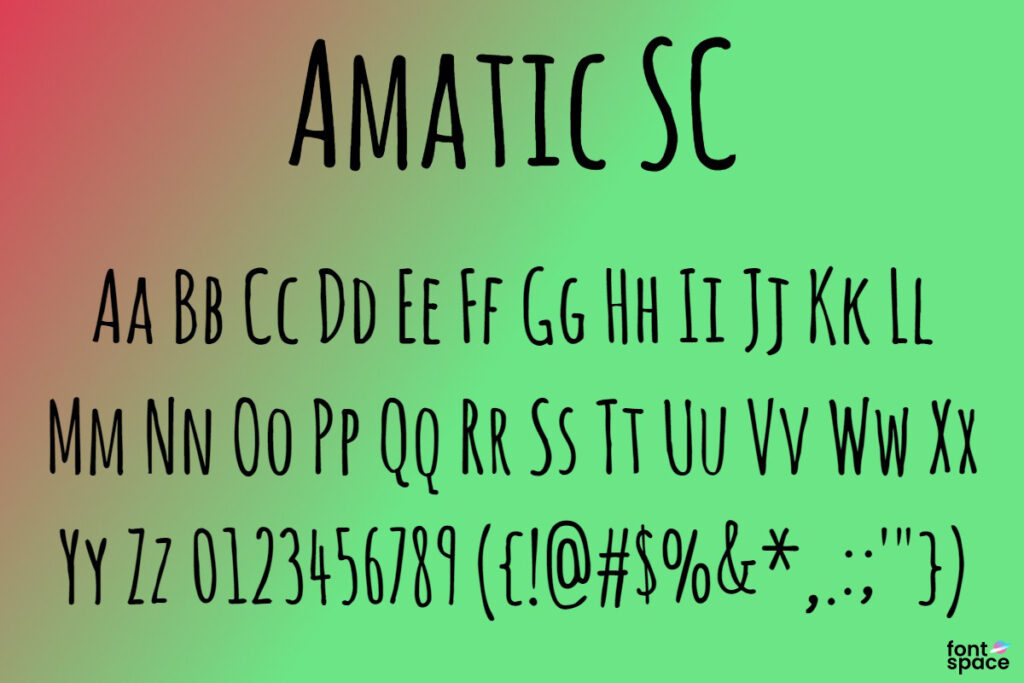
1.2.4 DisplayDisplay là những font tân tiến có dáng vẻ riêng, thiết kế đặc biệt. Các loại font này hay sử dụng trong trang trí, poster, làm biển khơi quảng cáo,….

Font chữ Display
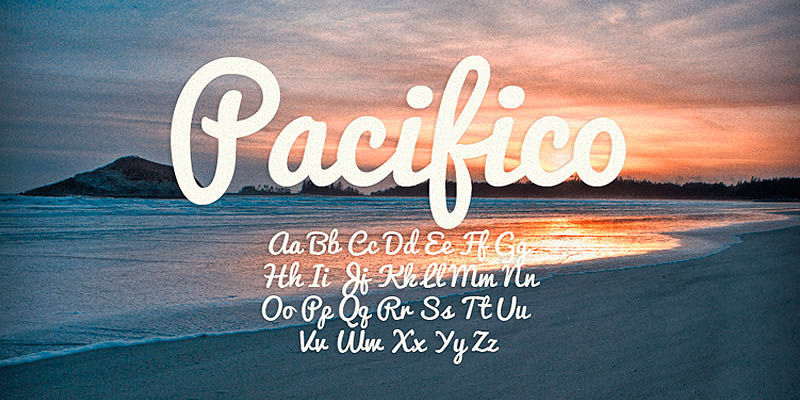
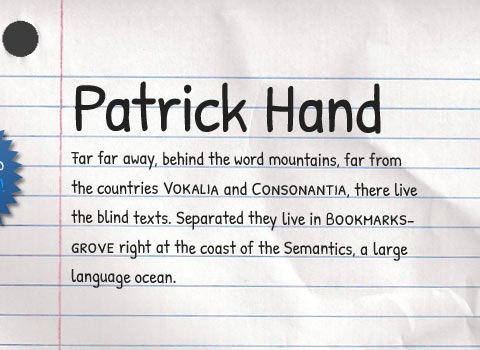
1.2.5 ScriptScript là phông chữ dạng như chữ viết tay, thường có nét nối dài hoa mỹ, rất có thể nghiêng. Loại font này thường dùng cho các mẫu quảng cáo hiện tại đại, làm cho hình hình ảnh với những mục đích khác nhau.

Font chữ Script
vị trí cao nhất font chữ giờ đồng hồ Việt đẹp cho website
Hiện nay có khá nhiều loại font chữ khác biệt được sử dụng. Mặc dù nhiên, không hẳn font chữ nào thì cũng đẹp với cũng có thể dùng giờ Việt. Ví như muốn xây dựng website với ngôn ngữ tiếng Việt thì cứng cáp chắn bạn phải dùng font text tiếng Việt để đảm bảo an toàn cả về văn bản lẫn hình thức. Bên dưới đây chúng tôi sẽ giới thiệu đến bạn một số trong những font chữ tiếng Việt đẹp đến website được dùng phổ cập nhất hiện nay nay.
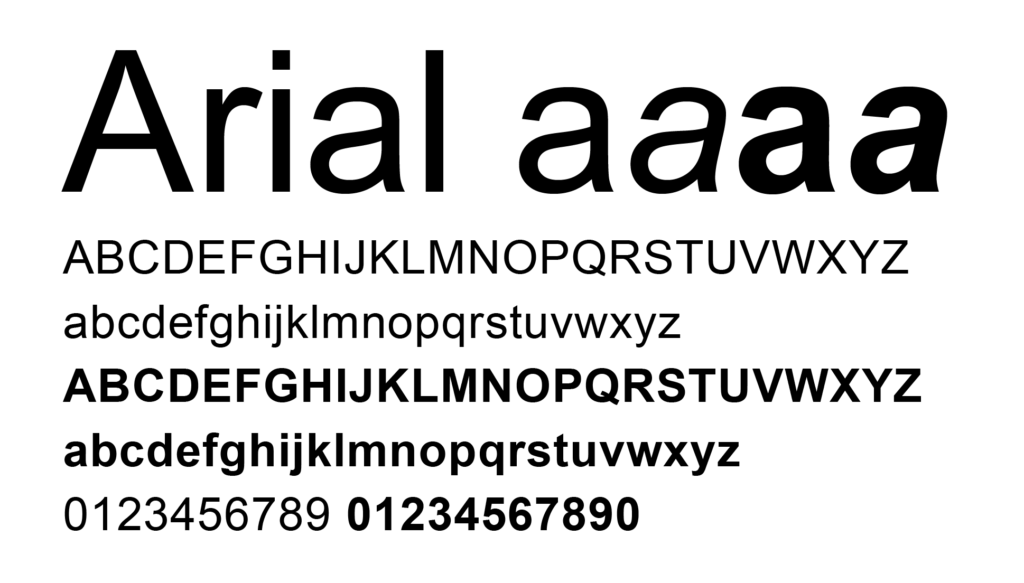
2.1 Arial
Arial là font chữ mang đến website được dùng phổ cập nhất hiện nay bởi tính 1-1 giản, dễ dàng nhìn. Phông Arial là các loại font được sử dụng nhiều trong đội Sans Serif, nó hoàn toàn có thể dùng sửa chữa nhiều một số loại font chữ khác trên hệ quản lý điều hành windows.

Bộ phông Arial
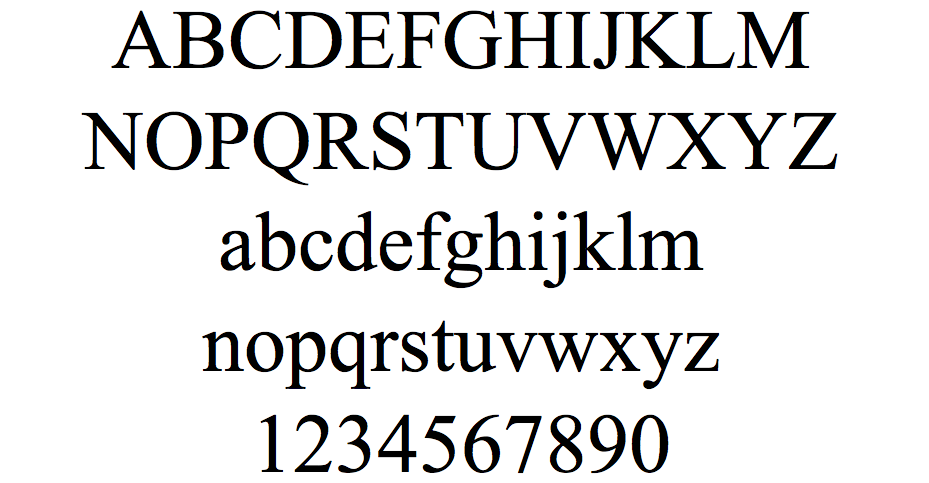
2.2 Times New Roman
Có thể coi đây như là font chữ “quốc dân” bởi nó được dùng vô cùng thông dụng trong bài toán soạn thảo văn phiên bản hiện nay. Times New Roman gần như là là fonts mặc định bên trên windows, tương thích dùng cho những trang báo chí, văn bản tài liệu,….

Bộ font Times New Roman
2.3 Helvetica
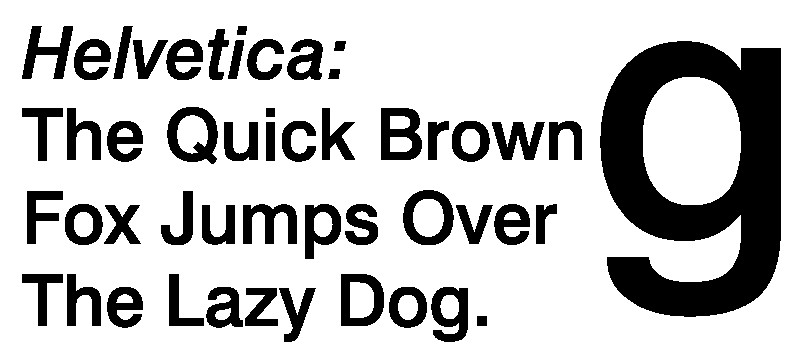
Helvetica thuộc một số loại font Sans Serif, chiều cao và khoảngcách thân 2 ký tự gần như là nhau. Phông Helvetica thích hợp với kích thước chữ nhỏ dại nhưng vẫn bảo đảm an toàn tính dễ dàng đọc với người dùng.

Bộ fonts Helvetica
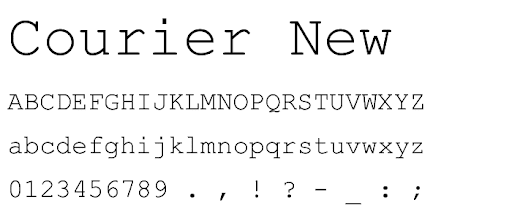
2.4 Courier new
Courier new cũng tương tự như Times New Roman, là fonts chữ không còn xa lạ với những người dân thường đề xuất tiếp xúc với trình biên soạn thảo. Fonts Courier new được xem như là sự lựa chọn rất tốt khi viết ngôn từ hiện nay.

Bộ fonts Courier new
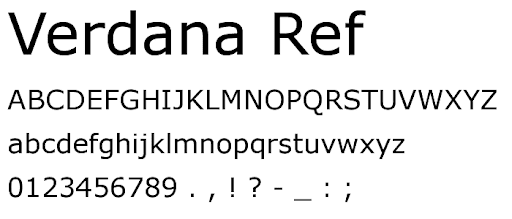
2.5 Verdana
Verdana là font đơn giản, khá dễ nhìn, tạo thành được cảm hứng thân thiện cho người đọc. Chình vì vấn đề này mà font Verdana được dùng phổ cập trong xây đắp thực đơn nhà hàng với size trung bình hoặc nhỏ.

Bộ phông Verdana
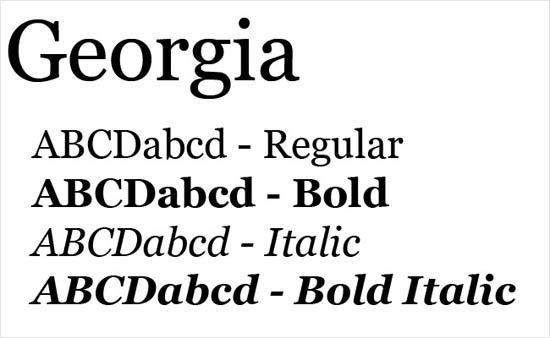
2.6 Georgia
So với các font không giống thì phông Georgia có size các ký tự mập hơn. Bởi đó, một số loại font này thường chỉ sử dụng trong một vài trường hợp quánh biệt. Ko kể ra, không nên dùng fonts Georgia đồng thời với font Time New Roman bởi sẽ không còn tạo được sự hòa hợp ở hai font này.

Bộ fonts Georgia
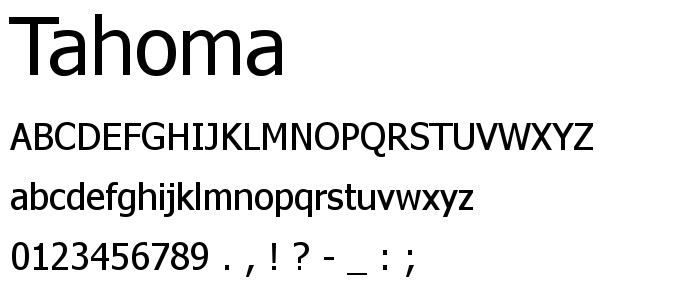
2.7 Tahoma
Đây là loại font khôn xiết thông dụng để biểu hiện nội dung bên trên website hiện nay. Phông Tahoma được thiết kế đơn giản, rõ ràng, dễ dàng nhìn, mang đến xúc cảm nhẹ nhàng, dễ thu hút visitor website hơn. Ngoại trừ ra, bạn cũng có thể dùng fonts Tahoma để thiết kế bìa, trang trí,….

Bộ font Tahoma
2.8 Calibri
Calibri gần như là hình dạng font mặc định trên những trình soạn thảo văn bản. Một số loại font này khá đối chọi giản, nhỏ dại nhắn nhưng đẳng cấp và sang trọng và phù hợp thể hiện câu chữ cho website tuyệt cả đầy đủ văn bạn dạng thông thường.

Bộ font Calibri
2.9 Garamond
Garamond được sử dụng chủ yếu ớt tại những trường học. Font này đã có được tích thích hợp sẵn phiên phiên bản mới tốt nhất trên windows.

Bộ font Garamond
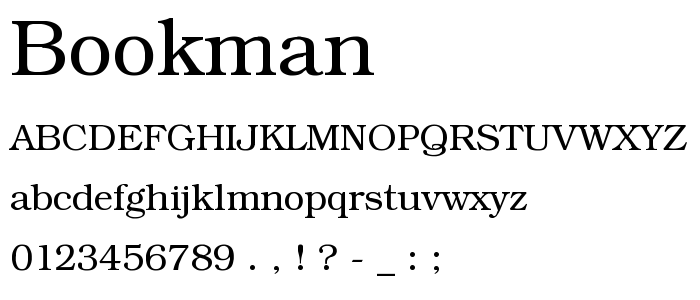
2.10 Bookman
Font Bookman cực kỳ hữu ích bởi vì nó giúp dễ nhìn đọc chữ trên kích thước nhỏ. Loại font này thích hợp dùng cho các tiêu đề bài xích viết, tin tức, bài xích báo,….

Bộ phông Bookman
Những xem xét khi chọn lựa font chữ cho xây đắp website
3.1 phông chữ cần dễ đọc, dễ quan sát
Điều đầu tiên cần nhớ khi làm nội trên trang web là form size font chữ phải chuẩn từ 12 – 14. Đây là kích thước tương xứng nhất, không quá to, không quá nhỏ. Quanh đó ra, màu phông cần cân xứng với màu nền của trang web sẽ giúp đỡ giảm xúc cảm khó chịu đựng hay nặng nề đọc. Không nên để color chữ thừa tương bội nghịch với color nền bởi vì nó sẽ gây chói mắt cho những người đọc.

Khi chọn Font chữ mang lại web thì cần phải dễ đọc, dễ nhìn
3.2 font text phải phù hợp với từng các loại website
Tùy theo mục tiêu của trang web là gì thì nội dung và concept của từng web đang khác nhau.Vì thế, khi lựa chọn font chữ phải bảo đảm font đó phù hợp với nội dung website và đối tượng người tiêu dùng người đọc. Tránh việc dùng fonts quá mong kỳ, xuề xòa vì nó hoàn toàn có thể gây mất tập trung cho người đọc.
3.3 các font chữ cho website bắt buộc thống nhất
Trong một website cần thống tốt nhất 1 – 2 loại font chữ chung. Nếu thực hiện trên 3 nhiều loại font sẽ khiến cho trang web mất thẩm mỹ và làm fan đọc khó chịu.
3.4 đề nghị dùng fonts tiêu chuẩn
Nếu website là giờ Việt thì cần dùng những font Unicode chuẩn chỉnh trong giờ Việt. Bởi vậy sẽ bảo vệ trang web không biến thành lỗi font khi hiển thị tiếng Việt.
3.5 Dùng các công cầm cố tạo font chữ
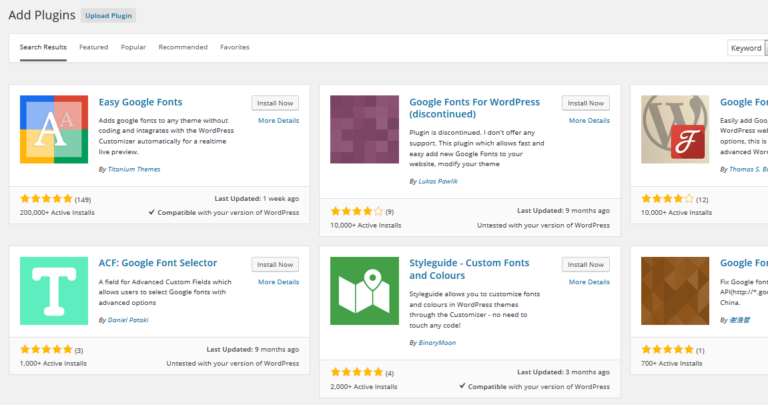
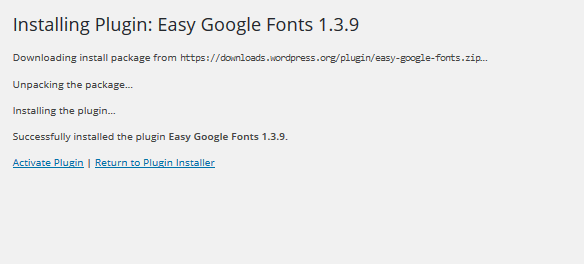
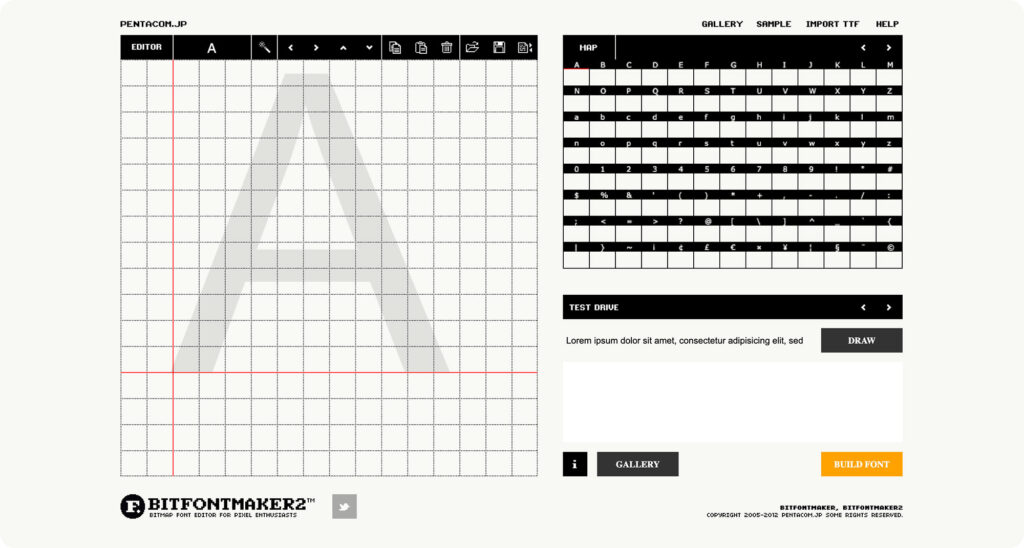
Hiện nay có không ít công cố dựng font, tìm font để đảm bảo an toàn phù phù hợp với thiết kế website trên những nền tảng khác nhau. Nó sẽ giúp font luôn luôn giữ được mẫu mã và tạo công dụng tốt nhất cho website. Một số công vậy tạo font chữ được sử dụng phổ biến bây chừ gồm:
Google website fonts: là chế độ tạo font chữ được dùng nhiều nhất và dễ cần sử dụng nhất hiện nay. Nó cho phép bạn dùng phong phú và đa dạng các font chữ đẹp miễn chi phí và cân xứng với trang web của bạn. Ngoại trừ ra, cách thức này còn rất có thể lọc font, giúp đỡ bạn tìm được đông đảo font phù hợp một biện pháp nhanh chóng.What the font: chất nhận được người cần sử dụng tìm bất kể font chữ nào trải qua hình hình ảnh đăng tải hoặc nhập links hình ảnh chứ font chữ đó.Flipping typical: người dùng chỉ việc nhập một câu nào kia thì trang sẽ mở ra các font chữ của câu đó. Bạn có thể chọn font phù hợp nhất.Font Squirrel: vẻ ngoài này chứa một kho font khác nhau từ dễ dàng đến phức tạp, tất cả font cũ và mới. Đặc biệt, tất cả font này gần như miễn tầm giá nên chúng ta cũng có thể lựa lựa chọn và cài về thực hiện theo ý muốn.CSS Typeset: bạn phải nhập câu chữ nào kia vào bằng vấn đề dùng phiên bản điều chỉnh font mặt dưới. Giải pháp sẽ mang lại ra kết quả font phù hợp. Chúng ta có thể dùng bản kết trái này để đưa vào xây cất website.Có thể thấy, fonts chữ mang lại website vô cùng đa dạng. Tuy nhiên, không hẳn loại fonts nào cũng phù hợp với website của người sử dụng mà cần có sự lựa chọn và lưu ý khi thiết kế. Hy vọng với những thông tin chúng tôi chia sẻ phía bên trên sẽ hữu dụng với bạn.
Trong thiết kế website, kề bên việc xuất bản hình ảnh chất lượng của trang web thì font chữ nhập vai trò khôn cùng quan trọng. Fonts chữ tạo nên tính thẩm mỹ và bài bản từ đó hỗ trợ cho giao diện website trở nên thu hút người dùng hơn.
Vậy font chữ đẹp cho website kiếm tìm ở đâu? phương pháp dùng như vậy nào? Đâu là vị trí cao nhất 22 font chữ giờ đồng hồ Việt đẹp tuyệt vời nhất 2023? Hãy cùng Miko Tech tìm hiểu sau đây!
Những điều cơ phiên bản cần biết về phông khi kiến tạo website
Làm sao nhằm tìm font chữ đẹp?
Cần chú ý gì khi chọn lọc font chữ cho thi công website?22 font text tiếng Việt đẹp mang đến website
Hướng dẫn chỉnh font text đẹp mang lại Word
Press
Những điều cơ phiên bản cần biết về font khi thi công website
Ít bạn biết rằng, fonts chữ bao gồm thể ảnh hưởng đến cảm hứng của fan xem cực kỳ lớn.















































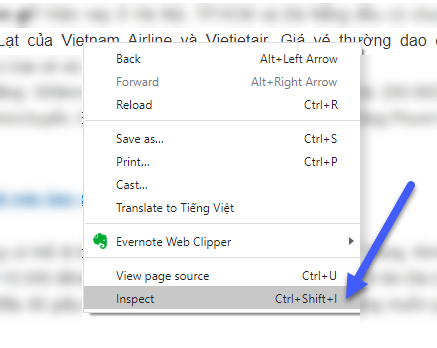
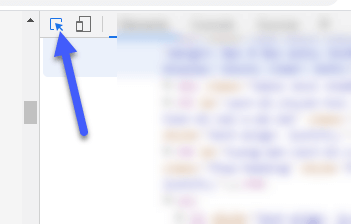
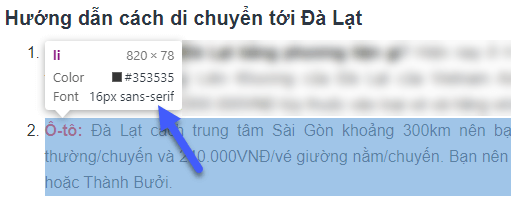
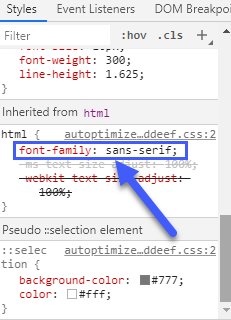
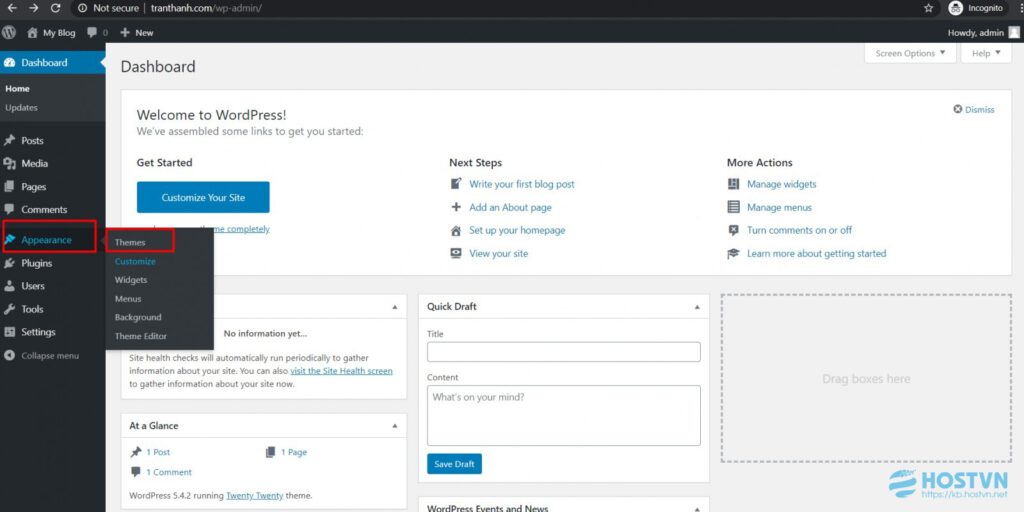
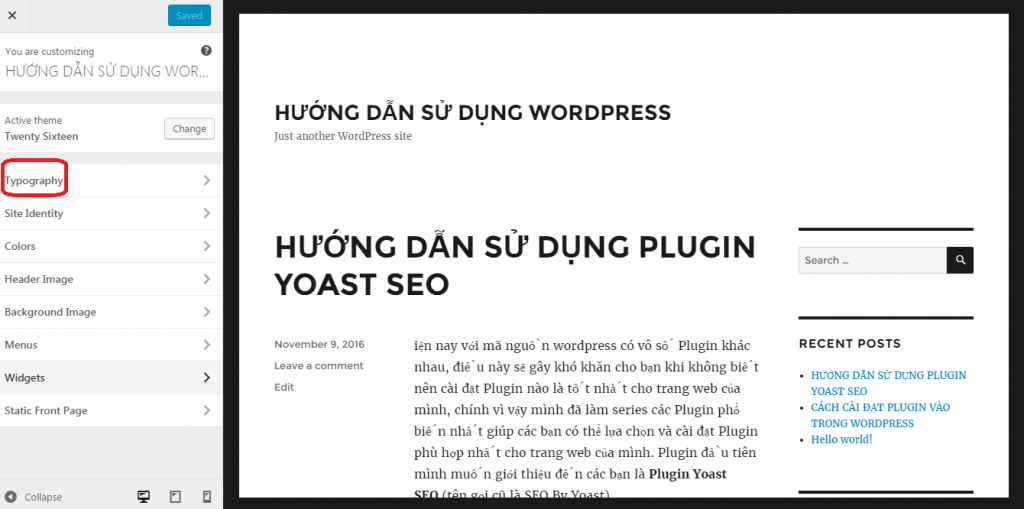
Trong mục Styles bạn hãy xem xét như sau:
Script/Subnet: Mục này bạn hãy chọn kiểu chữ để sử dụng thường là chọn vietnamese ví như tiếng anh thì chọn latin nhé, cùng còn một trong những kiểu chữ khác nữa tuy nhiên của nước khác.Font Family: Đây là mục đặc biệt nhất nhé, tại đây bạn chọn loại font chữ cho website như Arial, Roboto, Helvetica, Times New Roman,….Font Weight/Style: Mục này là độ đậm hay còn được gọi là độ dày của nét cam kết tự.Text Decoration: Mục này là đẳng cấp trang trí phông webText Transform: nhiều loại kiểu chữ như viết hoa hết, viết hoa đầu dòng, viết thường xuyên hết,…Bước 3:Cuối cùng, bạn chỉ cần xem công dụng trực tiếp tại cửa sổ thao tác mà không cần chạy test trên website. Vậy là chúng ta đã thiết lập cấu hình và lựa chọn thành công xuất sắc mẫu font text đẹp cho website của mình.
Bạn vẫn vừa thuộc Miko Tech tìm hiểu xong về Font chữ đẹp cho website, các tiêu chí lựa lựa chọn font chữ với top 22 font text tiếng Việt đẹp cho website tiên tiến nhất 2023. Hy vọng bạn gồm cho mình kiến thức có ích để thi công một trang web thật chuyên nghiệp, hiệu quả.














