Hiện nay, photoshop được coi như là chiến thuật hữu hiệu dành cho tất cả những người chưa có tay nghề trong việc xây cất giao diện web. Luật pháp này không đòi hỏi bạn phải ghi nhận nhiều kỹ năng và kiến thức về xây cất nhưng vẫn hoàn toàn có thể sở hữu một bối cảnh website độc quyền. Từ đó thuận tiện phục vụ cho cá thể hay các vận động kinh doanh của doanh nghiệp. Mặc dù sở hữu nhiều tác dụng hữu ích dẫu vậy không phải ai cũng biết phương pháp sử dụng phần mềm này một cách hiệu quả. Do đó, việc tham khảo hướng dẫn công việc thiết kế hình ảnh website bởi Photoshop để làm rõ hơn về mức sử dụng này là vấn đề vô cùng bắt buộc thiết.
Bạn đang xem: Cách thiết kế giao diện web bằng photoshop

Mục lục <Ẩn>
Lợi ích khi xây dựng giao diện web bằng photoshop
Bất nói ai làm trong nghành nghề thiết kế chắc chắn rằng sẽ không hề lạ gì với chế độ chỉnh sửa hình ảnh photoshop. Các ứng dụng này cho phép người dùng hoàn toàn có thể sử dụng hồ hết tính năng nhiều mẫu mã để giao hàng cho quá trình cắt, ghép xuất xắc chỉnh sửa ảnh chuyên nghiệp. Một số trong những phiên bản photoshop thịnh hành nhất bây giờ được nhiều người tiêu dùng là: Adobe Photoshop CS5, Adobe Photoshop CS6, Adobe Photoshop CS3, Adobe Photoshop CS4, Adobe Photoshop CC,.... Bài toán áp dụng trong số những công cầm cố này vào vượt trình xây dựng giao diện trang web sẽ đem về rất nhiều lợi ích như:
- hiệu ứng thu hút người dùng.
- unique hình hình ảnh trên web sẽ xuất sắc hơn.
- cung ứng những ý tưởng lạ mắt cho các nhà thiết kế.
- thuận tiện sáng tạo, chỉnh sửa poster quảng cáo, chèn video, slide, hiệu ứng,.... Điều này nhằm tạo tuyệt vời với người tiêu dùng và giúp họ nhớ đến thông điệp mà bạn muốn truyền tải thông qua giao diện web.
- Cung cấp trọng lượng thông tin lớn lao mà ko khiến khách hàng bị nhàm chán, rối mắt bằng những lớp ảnh layer, bộ lọc filter,....
- khi tiến hành kiến thiết giao diện web bởi photoshop đầy đủ, bạnsẽđược cung cấpnhững tính năng riêng lẻ mà không hẳn phần mềm nào thì cũng có.

Các bước xây đắp giao diện website bằng photoshop
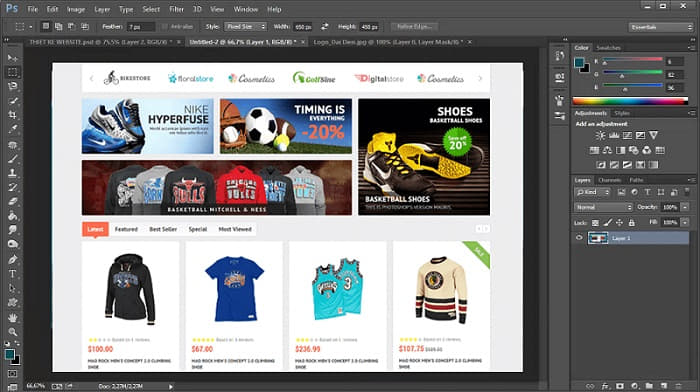
Để thiết kế hình ảnh web bằng photoshop vừa đủ vô cùng đơn giản và dễ dàng và không độc nhất thiết phải bao gồm hiểu biết sâu về HTML tuyệt CSS. Mặc dù nhiên, nó cũng yên cầu bạn cần có kiến thức cơ bản trước khi bước đầu sử dụng để mang lại thành quả tốt. Thiết kế giao diện web bởi photoshop được thực hiện theo thiết bị tự 14 cách như sau:
Bước 1: Mockup
Trước khi bắt đầu thực hiện công việc thiết kế giao diện web bằng photoshop đầy đủ, bạn cần phải lên planer cho hầu hết yêu cầu, tính năng cần phải có và giao diện. Tiếp nối sắp xếp các ý tưởng trên thành một layout đưa ra tiết. Góp phần quan trọng đặc biệt trong việc tạo các layout linh hoạt phải phải nói đến vai trò của mockup với wireframe.
Ở phần này, cả mockup và wireframe rất cần được được để cùng các tone color xám. Cách thức này sẽ nhiều loại bỏ màu sắc trên nền để hội tụ vào layout và không trở nên rối mắt bởi nhiều màu sắc khác nhau.
Bước 2: setup Canvas
Ở các bước kiến tạo giao diện web bằng photoshop này, bạn tiến hành tạo một tài liệu new có form size tương ứng 1200 x 1500 và một layout tất cả chiều rộng lớn là 960 pixel. Tiếp đến nhấn tổng hợp Ctrl + A để chọn toàn cục tài liệu. Sau khi đã chọn xong, chúng ta click vào Select => Transform Selection cùng làm sút chiều rộng của layout xuống còn 960 pixel. để ý là ở đoạn này, các bạn hãy thêm một đường dẫn guideline. Thân border với nội dung bắt buộc tạo thêm những padding, còn tại khoanh vùng đang chuyển động hãy nhấn chọn Transform Selection. Tương tự, hôm nay bạn cần biến đổi kích thước xuống còn 920 px và thêm mặt đường guideline vào khu vực đã chọn.
Bước 3: tạo nên header
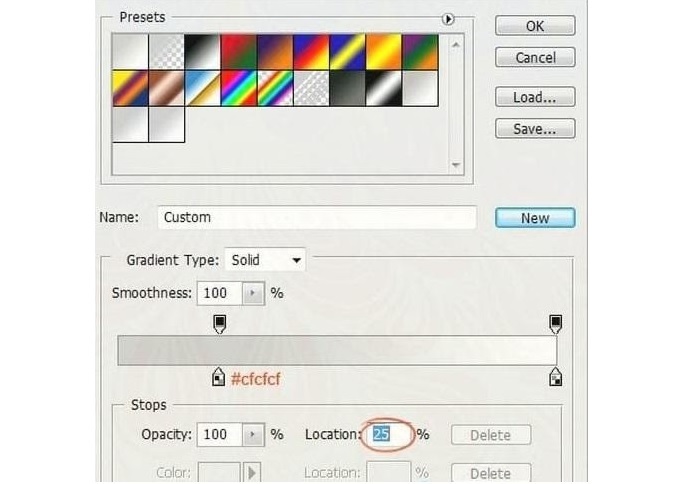
Để chế tác Header, các bạn hãy thiết lập một khu vực có chiều cao là 465 pixel. Chọn Fill cho toàn thể khu vực này bởi màu xám rồi thực hiện Layer Styles nhằm thêm màu với Gradient phù hợp. Luôn thực hiện làm việc này trong quá trình thi công để bảo trì hệ thống phân cung cấp cho thị giác.
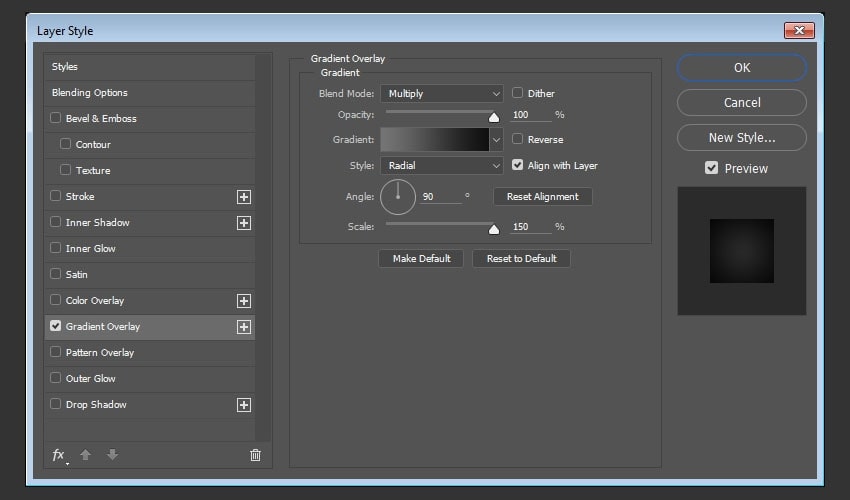
Bạn thêm Gradient vào header, rồi kích đúp con chuột vào thumb thu nhỏ dại và nhấn chọn Gradient Overlay. Ở đây, các bạn sẽ tiến hành tạo ra 2 Gradient màu bằng phương pháp thiết lập theo như hình dưới đây.

Sau đó, sẽ giúp cho header thêm khá nổi bật thì bạn cần sử dụng tổ hợp phím Ctrl + alternative text + Shift + N nhằm mục tiêu tạo layer mới. Lân cận đó, chúng ta hãy chọn 1 brush mượt với mã màu là #19535a và đường kính 600px. Sau đó chọn quanh vùng ở bên trên đầu với chiều cao 110 pixel. Tiếp tục nhấn phím Delete nhằm xóa đi phần đã chọn và sử dụng tổng hợp phím Ctrl + T để có lại chiều dọc.
Chọn layer, header, điểm nổi bật và nhấn phím V để chuyển qua công cầm cố Move Tool. Tìm kiếm nút Align Horizontal Centers ở bảng Options Panel cùng bấm nút chọn. Tại đây, các bạn hãy tạo một layout new và dùng giải pháp Pencil Tool tất cả mã màu sắc #01bfd2 nhằm vẽ một con đường nổi bật. Bạn sử dụng Gradient mask nhằm ẩn những cạnh. Vào bảng Options Panel, tiến hành chọn nguyên lý Gradient Tool để hoàn thiện quá trình tạo Gradient.
Bước 4: chế tạo Texture cùng Pattern
Để thiết kế đồ họa web bởi photoshop đầy đủ, bạn sẽ tạo nên checker pattern cùng áp dụng chúng nó vào header. Tiếp đến, chọn dụng cụ Pencil Tool và thiết lập cấu hình kích thước brush thành 2 pixel. Trên 2 góc đối diện, các bạn sẽ thêm 2 chấm vào. Liên tiếp bỏ lựa chọn background và chọn những dấu chấm này. Sau đó nhấn lựa chọn lệnh Edit => Define Pattern.
Ở bên dưới phần layer nổi bật, bạn hãy tạo tiếp một layer mới. Chọn khoanh vùng mà bạn có nhu cầu áp dụng pattern. Tiếp đó, thừa nhận Shift + F5 sẽ giúp hộp thoại Fill được mở ra. Cuối cùng, nên chọn pattern mà chúng ta vừa tạo nên và dìm OK là xong. Lưu ý là bạn phải fill bởi pattern tại khu vực này.
Tiếp tục Blend pattern vào header và đồng thời thêm 1 Layer Mask vào layer Pattern. Chúng ta nhấn lựa chọn brush mềm với mã màu sắc là #ffffff. Cơ hội này, Opacity của brush vẫn xuống còn 60% cùng sơn.
Bước 5: Thêm biểu Logotype (kiểu chữ)
Thiết kế đồ họa web bằng photoshop đã được hoàn thiện tương đối nhiều ở phần background. Trách nhiệm của bạn từ bây giờ là thêm hình ảnh sản phẩm type vào trong tuy vậy trước đó yêu cầu thêm điểm vượt trội vào phía đằng sau nó. Thường xuyên chọn brush mềm có mã màu là #19535a cùng thêm một điểm chấm.
Để thêm Type, các bạn sử dụng fonts chữ mà lại mình mong muốn muốn bằng phương pháp tải bọn chúng về vật dụng tính. Tiếp nối tiến hành thêm cảm giác Subtle cho logo sản phẩm đã tạo.
Bước 6: Đường dẫn
Trước khi triển khai thêm các link thì bạn phải sử dụng hiện tượng Rectangular Marquee Tool để sinh sản nút mặt đường dẫn. Kế tiếp fill bằng bất kỳ màu làm sao mà bạn muốn và sút Fill Opacity xuống tại mức 0. Tại khu vực hình thumb thu nhỏ của layer, chúng ta thực hiện thao tác kích đúp chuột rồi chọn Gradient Overlay để tiến hành thiết lập.

Bước 7: nội dung Slider
Chọn một quanh vùng có form size 580 x 295 pixel và fill khu vực này bởi tone màu sắc xám. Việc tiếp theo sau là bạn cần thêm hình hình ảnh phù hợp cùng dán vào layer vừa mới được tạo làm việc trên. Ở cách này, bạn cần thêm cảm giác đổ bóng cho slider bằng phương pháp tạo một layer mới. Tiếp nối chọn công cụ Brush Tool với 2 lần bán kính là 400 pixel. Tiếp theo, mở bảng Brushes với giảm kích thước các chấm tròn rồi thực hiện đổ bóng. Lưu ý là nên thiết lập brush với mã màu #000000 rồi sau đó mới thêm những chấm tròn. Liên tiếp sử dụng Gaussian Blur để gia công mềm các cạnh và lựa chọn xóa nửa phần dưới của bóng đi bằng các bước:
- đổi khác vị trí của bóng đã tạo ngay trên slide.
- Bóng sẽ tiến hành co theo chiều dọc củ và bạn phải căn giữa thanh slider. Kế tiếp trên bảng Options Panel nên chọn đồng thời cả 2 layer và bấm vào Align Horizontal Centers.
- cơ hội này, bóng sẽ tiến hành nhân đôi cùng xoay theo theo hướng dọc rồi mới được đặt tại cạnh dưới cùng của thanh slider.
- Để chế tác nút tinh chỉnh và điều khiển thanh slide thì bạn phải sử dụng nguyên tắc Rectangular Marquee Tool. Kế tiếp fill với mã màu #000000.
- bớt Opacity xuống khoảng chừng 50%.
- trong bảng Option Panel, bạn hãy mở Auto
Shapes cùng chọn biểu tượng mũi tên để thêm biểu tượng vào nút.
Xem thêm: Cách Sửa Lỗi Công Thức Trong Excel Không Tự Tính Công Thức, Cách Sửa Lỗi Excel Không Nhảy Công Thức
- tiếp tục tạo một thanh cùng fill với màu sắc #000000, đồng thời tiếp tục giảm Opacity xuống khoảng tầm 50%.
- bạn có thể thêm diễn tả về dự án của chính mình tại phần này.
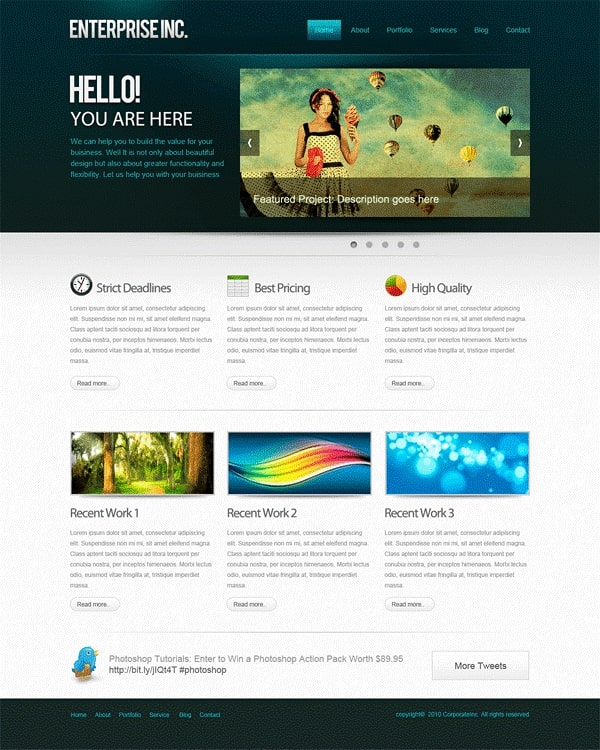
Bước 8: Thêm các câu chào mừng cho website
Để thêm các câu chào mừng trên website thì bạn hãy chọn tiếng Việt với kiểu chữ bất kỳ. Tùy thuộc vào mục đích của website mà chúng ta cũng có thể thêm các câu kính chào mừng làm sao cho phù hợp.
Bước 9: Hoàn thiện header
Để dứt header, bạn phải thêm hiệu ứng đổ bóng và sử dụng công cầm brush để tạo thành một bóng. Nên hãy nhớ là khoảng bí quyết ở thân header cùng bóng sẽ là 1 pixel.
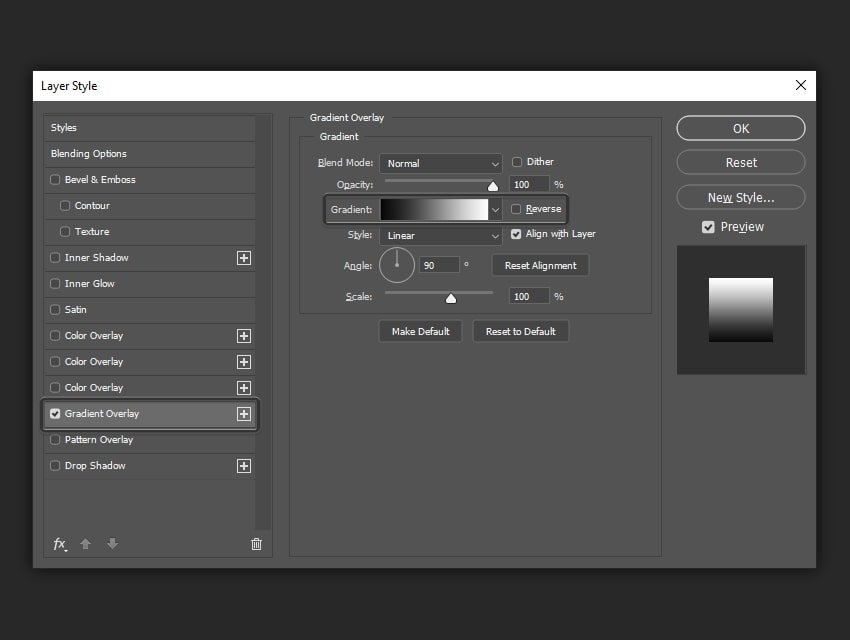
Bước 10: thực hiện Gradient mang đến background
Tiến hành tùy chỉnh thiết lập để chế tạo một màu sắc xám nhạt thành Gradient trắng. Bạn cũng có thể tham khảo như hình bên dưới, kế tiếp thêm một layer mới và đặt chúng bên dưới header vào áp dụng Gradient trên.

Bước 11: Thêm nút slider xoay
Tạo nút tinh chỉnh và điều khiển xoay và vận dụng Inner Shadow bên trên từng nút. Mục đích để biết được những mục đang vận động trên thanh slider.
Bước 12: Tạo content divider
Chọn dụng cụ Pencil Tool nhằm vẽ 1 mặt đường kẻ và tùy chỉnh thiết lập màu xám nhạt cùng với mã color #aaaaaa. Tiếp đến sử dụng Gradient mask nhằm ẩn các cạnh.
Bước 13: Thêm main content (nội dung chính)
Để xong xuôi thiết kế hình ảnh web bằng photoshop không thiếu thì luôn luôn phải có nhiệm vụ thêm nội dung. Mong muốn làm được vấn đề đó thì chúng ta cần thống kê giám sát và chia không gian có sẵn thành 3 hộp cân nhau với chiều rộng lớn 25 pixel, padding nằm ở vị trí giữa.
Sau đó, chúng ta thêm những guideline vào 3 hộp rồi xóa những hộp đi là ngay lập tức lập tức xuất hiện thêm 3 cột bởi nhau. Bài toán tiếp theo của bạn là thêm các dịch vụ đặc trưng và nội dung của mình vào trong đó. Các bạn hoàn toàn hoàn toàn có thể sử dụng biểu tượng Function và để ý cần bắt buộc giữ đồng nhất các khoảng cách với nhau.
Trong trường phù hợp nội dung vô số thì bạn cũng có thể tạo nút đọc thêm. Đối với nút Read More (Đọc thêm), bạn sẽ sử dụng Gradient Overlay cùng Stroke. Không tính ra, chúng ta có thể vẽ các hình dạng khác nhau cho thật tuyệt vời bằng bí quyết tận dụng luật Rounded Rectangle Tool.
Ở cách này, chúng ta có thể tạo thêm hình ảnh web với một số tiện ích social như: Tweets, Twitter và Facebook,... Còn nếu muốn thêm văn bản chữ vào hình hình ảnh thì có thể sử dụng cách thức Type Tool.
Bước 14: chế tạo footer và triển khai xong trang web
Bước sau cùng để hoàn thiện quá trình thiết kế đồ họa web bởi photoshop đầy đủ thì bạn cần tạo footer và hoàn thành xong trang web. Đầu tiên, chúng ta cần vận dụng công cụ màu sắc Overlay và tạo nên một khu vực cho footer. Sau đó thì bạn fill màu xám vào cục bộ khu vực đó cùng thêm liên kết danh mục cùng các thông tin phiên bản quyền.

Trên đó là một số nội dung hướng dẫn công việc thiết kế bối cảnh website bởi photoshopcơ bạn dạng mà cửa hàng chúng tôi muốn share cho những bạn. Hy vọng thông qua 14 bước này, hầu như người chưa xuất hiện kinh nghiệm sẽ thuận tiện hơn trong vấn đề tiếp cận cùng với photoshop và thi công giao diện website đẹp mắt, ấn tượng.
Thiết kế layout web (giao diện web) với không hề thiếu các chức năng, văn bản thì không thật khó. Tuy vậy để thi công được một bố cục web thích hợp lý, đẹp, lôi cuốn người dùng truy cập và đem đến cho họ phần đông trải nghiệm sử dụng tốt nhất thì không phải đơn giản. Trong nội dung bài viết sau đây, Cánh Cam sẽ ra mắt và giới thiệu hướng dẫn thiết kế layout web bởi photoshop chuyên nghiệp, mời chúng ta cùng theo dõi!
Thiết kế layout web bằng phần mềm Photoshop mang lại tiện ích gì?

Phần mượt Photoshop giúp đồ họa website đẹp mắt và hấp dẫn hơn
Hiện nay, vấn đề ứng dụng phần mềm photoshop vào trong công việc thiết kế, chỉnh sửa hình ảnh trở nên thịnh hành và được rất nhiều người sử dụng. Cùng với photoshop bạn dùng hoàn toàn có thể dễ dàng triển khai nhiều ý tưởng phát minh độc đáo, thu hút. Phần mềm này giúp đỡ bạn có được hầu hết bức hình ảnh sống động, được xử trí tốt, dễ dàng dàng vứt bỏ các phần thừa hoặc không buộc phải thiết. Hơn nữa việc tạo ra hiệu ứng mang đến poster truyền bá hay mọi banner website trở bắt buộc đẹp và thu hút hơn nhờ những lớp ảnh và bộ lọc.
Trong thừa trình kiến tạo layout web, các bạn cũng rất cần được trang bị thêm các tài năng xử lý để cho ra phần lớn hình ảnh chất lượng, hay việc cắt ghép hình ảnh theo chủ thể phù hợp...Tất cả phần lớn nhằm đem về sự mê thích thú, đáp ứng nhu cầu của chúng ta khi đến với trang web của bạn.
Cách thiết kế layout web bởi Photoshop ấn tượng, đẹp mắt mắt
Khi kiến thiết website, để sở hữu một hình ảnh đẹp, bắt mắt, ấn tượng và thu hút người dùng thì ứng dụng Photoshop thực sự là 1 trong công cụ cung ứng tuyệt vời. Tuy nhiên, với những người dân mới hay không chuyên thì sẽ không còn hề dễ dàng khi bước đầu với photoshop. Phát âm được khó khăn đó, shop chúng tôi sẽ giới thiệu hướng dẫn cách thi công layout web bằng photoshop rõ ràng từng bước như sau:
Thứ nhất: Xử lý hình ảnh cho website
Bước thứ nhất này rất đặc biệt quan trọng đối với bất kỳ website nào bởi hình hình ảnh chính là nhân tố không thể không có trong web. Vị vậy, lúc thiết kế, các bạn phải khiến cho những hình hình ảnh trên này được rõ nét, đẹp, lạ mắt và mới lạ.

Xử lý hình ảnh trước khi chuyển lên website
Khi đưa hình hình ảnh lên website, chúng ta cần chú ý đến: format file ảnh, kích cỡ tiêu chuẩn, dung tích tối ưu của hình ảnh khi xem trực tiếp trên web, cách để tên file ảnh…
Thông thường, file ảnh sẻ sống trong khung hình chữ nhật tốt hình vuông, tùy vào định hình để tạo khung nhìn trong suốt hoặc không.
Định dạng JPG: bao gồm độ nén bự nhất, đem đến hình hình ảnh sắc nét cao, đúng theo với hình ảnh có size lớn hay có tác dụng hình nền.Định dạng PNG: hình ảnh có độ trong veo và độ sắc nét tương đối nhưng mà không bằng định dạng jpg; có dung lượng lớn, thích hợp với những ảnh có kích thước nhỏ, phải đến độ trong suốt để thấy hình được đổ màu phía dưới, hợp với việc làm logo.Định dạng GIF: hình hình ảnh trong suốt, hoàn toàn có thể làm hình động, hóa học lượng ảnh khá ổn. Thích hợp để gia công các icon nhỏ tuổi hay hình động.Trong quá trình xử lý ảnh cho website, các bạn cần lưu ý đến một số vụ việc sau:
Điều chỉnh form size hình hình ảnh đúng trước lúc lưuLưu ý phần trăm ảnh, sao cho không trở nên méo, nhằm tỷ lệ cân đối như 1x1, 2x3, 4x5…Nếu cần chuyển đổi kích thước hình hình ảnh thì nên làm làm nhỏ, không nên chỉnh to. Vì chưng phóng khổng lồ sẽ làm vỡ tung và nhòe ảnh.Lưu hình ảnh ở chính sách Save for website (xem trên web) để về tối ưu dung tích ảnh. Bạn có thể sử dụng phím tắt Ctrl + S để lưu hình ảnh cho web.Khi chế tạo tên hình ảnh hay folder thì chú ý viết chữ không dấu, áp dụng dấu cách bởi ký tự “-”, không để dấu giải pháp bằng khoảng trắng hoặc những ký trường đoản cú khác.
Thứ hai: cắt ghép hình ảnh cơ bản
Khi sẽ thực hiện dứt bước giải pháp xử lý ảnh, chúng ta cần quanh vùng web để hình ảnh cắt ghép hợp lí nhất. Tiếp đến, là quá trình cắt ghép hình ảnh tại vùng vẫn khoanh chọn.
Bạn đề xuất kiểm tra, xem xét cục bộ giao diện trang làm cho các hình hình ảnh trên web được hài hòa, thống nhất với nhau.

Cắt ghép ảnh được sử dụng nhiều lúc thiết kế layout web bởi photoshop
Thứ ba: Hiệu ứng cùng màu sắc
Một website hấp dẫn, thu hút được rất nhiều người dùng thì cần phải có giao diện đẹp, sự phối hợp giữa các màu sắc hài hòa. Vị sự phối màu phù hợp lý để giúp đỡ trang web bộc lộ được ý nghĩa, thông điệp, phong cách riêng. Chính vì vậy, cần xem xét màu sắc và hiệu ứng khi kiến tạo layout web: áp dụng màu vừa phải, bao gồm những khoảng trắng nhất định, tránh việc để ảnh cạnh đa số gam màu mạnh, xuất xắc dùng rất nhiều màu sắc.
Thêm một để ý nữa mà lại người thiết kế web cần để ý đó là bố cục tổng quan màu trên website phải hài hòa. Tránh chọn rất nhiều màu đậm, hiệu ứng có tác dụng rối mắt và mất đi sự thống nhất trong tổng thể.

Màu sắc hợp lý sẽ tạo nên một trang web đẹp
Thứ tư: xây dựng banner đến website
Với ứng dụng photoshop, việc xây cất banner trở nên thuận lợi hơn. Quan trọng đặc biệt là tính cân xứng về nội dung, hình thức của banner với website. Gồm như vậy trang web của chúng ta mới trở nên lôi cuốn và thu hút bạn dùng.

Photoshop giúp việc xây dựng banner web dễ dàng hơn
Thứ năm: Cắt hình ảnh photoshop cho web
Thao tác này là vấn đề cắt hình ảnh cho HTML. Hồ hết phần bị trùng lặp và văn phiên bản sẽ bị nockout bỏ. Để thực hiện được việc cắt hình ảnh photoshop mang lại web, bạn phải có tay nghề và lên một bạn dạng kế hoạch đầy đủ.
Trong nội dung bài viết trên, Cánh Cam đã chuyển ra phần đa hướng dẫn khi thiết kế layout web bằng photoshop. Với sự hỗ trợ của phần mềm photoshop chúng ta có thể dễ dàng tải một bối cảnh web đẹp, hấp dẫn, chuyên nghiệp và thu hút fan xem. Trường hợp trong vượt trình thi công giao diện web chúng ta có bất kỳ vấn đề gì đề xuất tư vấn, hỗ trợ thì hãy liên hệ ngay với công ty chúng tôi nhé!














