HƯỚNG DẪN đưa ra TIẾT CÔNG CỤ GRADIENT trong PHOTOSHOP DỄ HƠN BAO GIỜ HẾT
Gradient đang trở lại và sản xuất thành cơn sốt giữa những năm sát đây, chúng ta có thể bắt chạm mặt xu hướng color sáng sản xuất này ở bất cứ đâu nhưng không tồn tại sự buồn rầu bởi áp dụng và tính linh hoạt của nó rất nhiều.
Hôm nay, họ hãy cùng tìm hiểu về toàn diện về hiện tượng Gradient Tool trong Adobe Photoshop và phương pháp gradient áp dụng để tạo thành các hình ảnh trực quan hay đẹp.
Gradient Fills
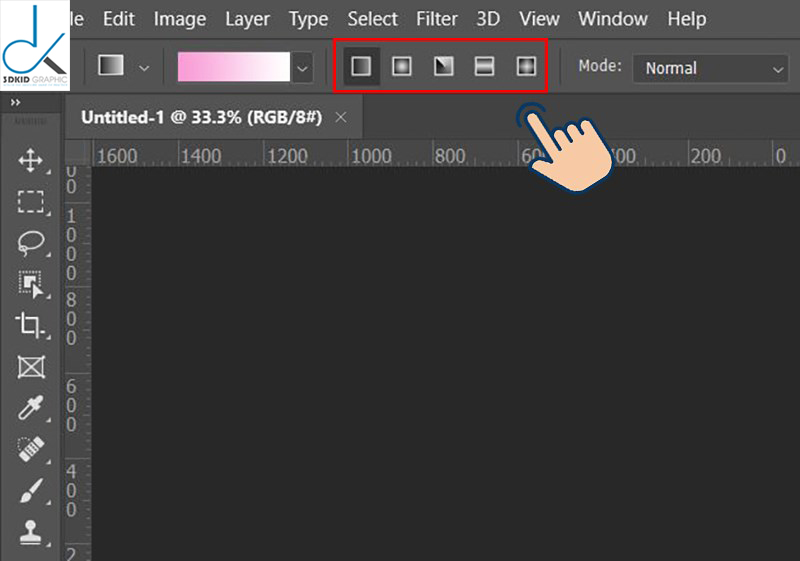
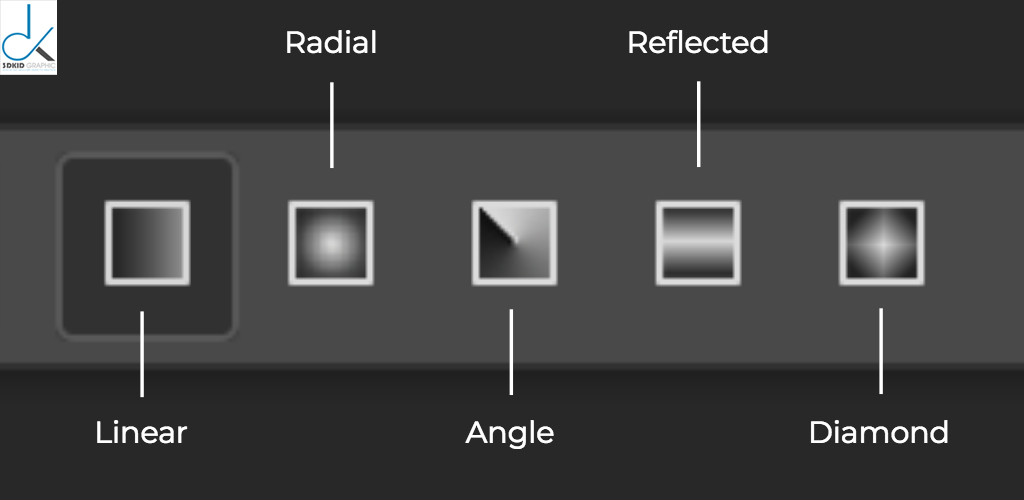
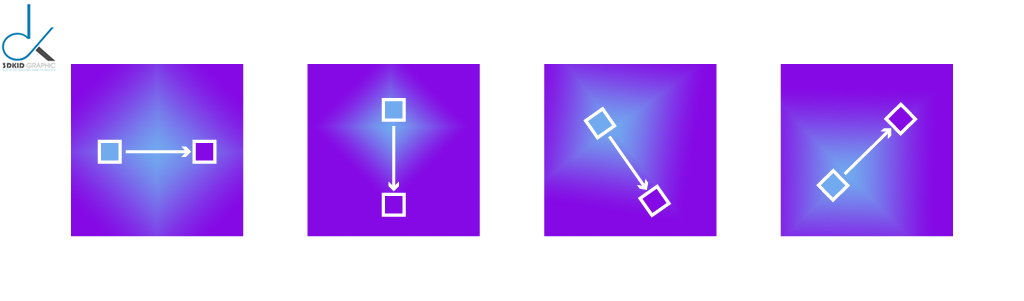
Kích hoạt lao lý Gradient trong Photoshop bằng phương pháp nhấn G hoặc bằng phương pháp chọn biểu tượng gradient hình chữ nhật nằm trong thanh công cụ bên tay trái trong chương trình. Khi cách thức Gradient (G) được kích hoạt, chúng ta có một số lựa chọn trong thanh toolbar: linear, radial, angle, reflected và diamond.
Bạn đang xem: Cách sử dụng gradient tool trong photoshop

Gradient Fills -Hướng dẫn chế độ Gradient trong Photoshop
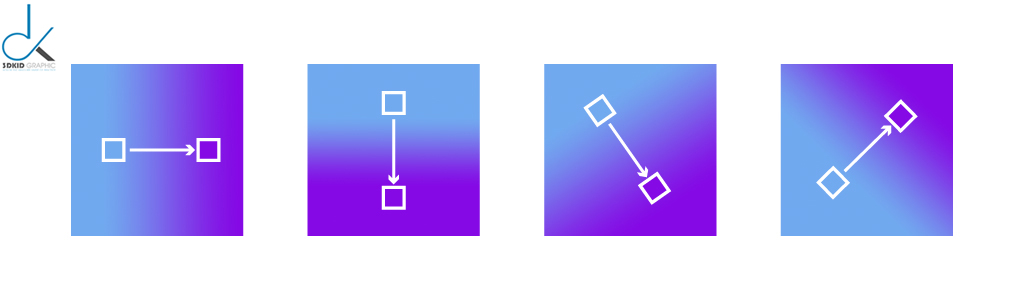
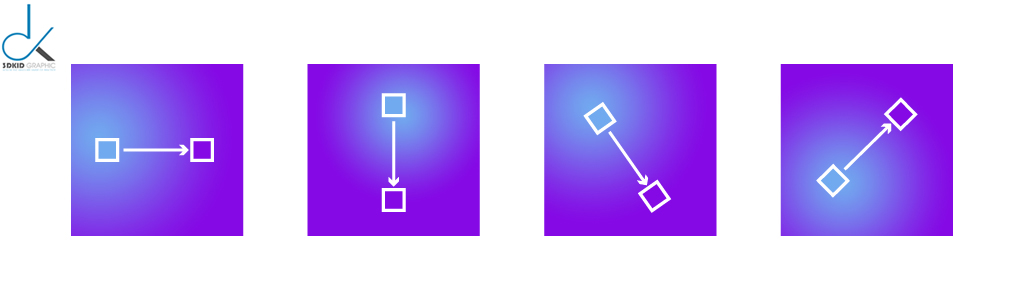
Khi gradient fill được kích hoạt, một nhỏ trỏ y hệt như dấu cùng sẽ xuất hiện. Tra cứu điểm bắt đầu cho gradient của bạn, kế tiếp nhấp với kéo con trỏ tới điểm cuối của gradient, kế tiếp nhả nhỏ trỏ. Duy trì phím Shift nhằm fill theo chiều thẳng. địa điểm của bạn ban đầu và dứt nếu giải pháp xa nhau sẽ cho việc chuyển tiếp màu sắc mượt nhưng hơn còn ngắn lại sẽ cho cảm hứng có sự phân chia cắt.

Gradient Fills -Hướng dẫn giải pháp Gradient vào Photoshop
Chúng ta hãy xem qua mỗi gradient trông thế nào khi được áp dụng cho một Layer.
Linear Gradient
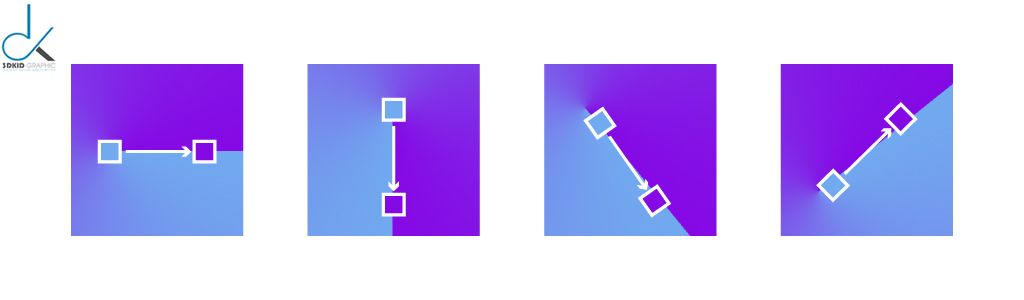
Linear gradient có thể chấp nhận được màu chuyển tiếp theo đường thẳng từ điểm đó sang điểm khác.

Linear Gradient -Hướng dẫn qui định Gradient trong Photoshop

Linear Gradient -Hướng dẫn nguyên tắc Gradient trong Photoshop
Radial Gradient
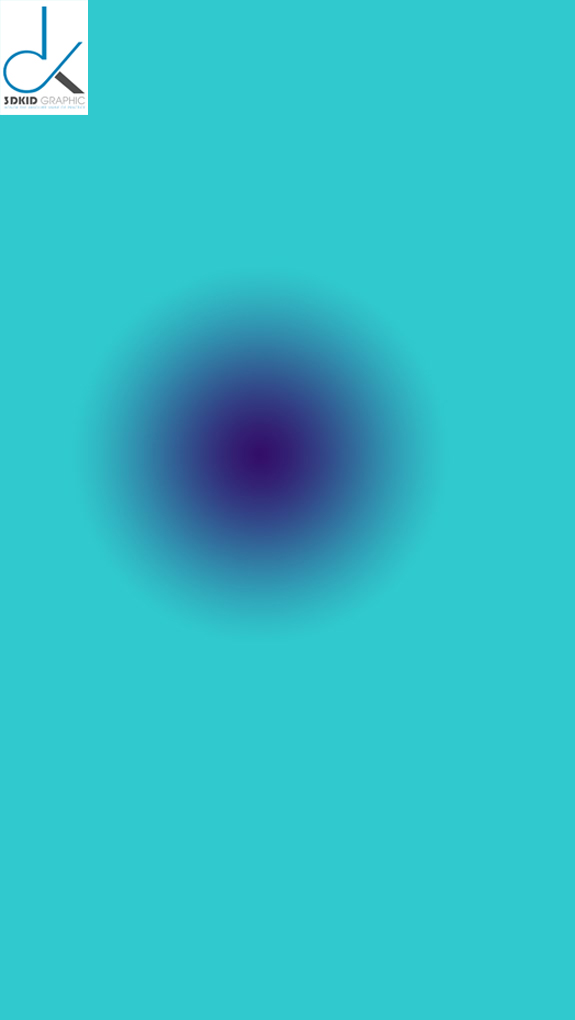
Radial gradient tạo nên một sự chuyển tiếp giữa tròn hơn; điểm ban đầu bắt đầu là trung ương điểm với sắc thái là điểm kết thúc.

Radial Gradient -Hướng dẫn chính sách Gradient vào Photoshop

Radial Gradient -Hướng dẫn vẻ ngoài Gradient trong Photoshop
Angle Gradient
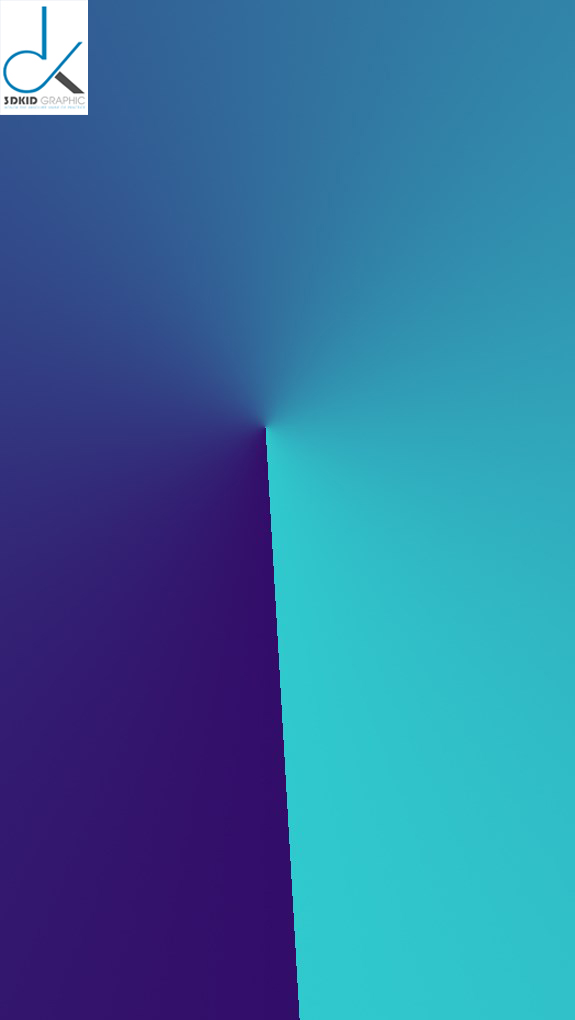
Điểm bắt đầu và điểm dứt trong một góc nghiêng. Nhì màu tiếp nối hòa trộn trong một hoạt động theo chiều kim đồng hồ đeo tay từ màu ban đầu đến màu cuối bao phủ góc lệch.

Angle Gradient -Hướng dẫn phương pháp Gradient vào Photoshop

Angle Gradient -Hướng dẫn công cụ Gradient trong Photoshop
Reflected Gradient
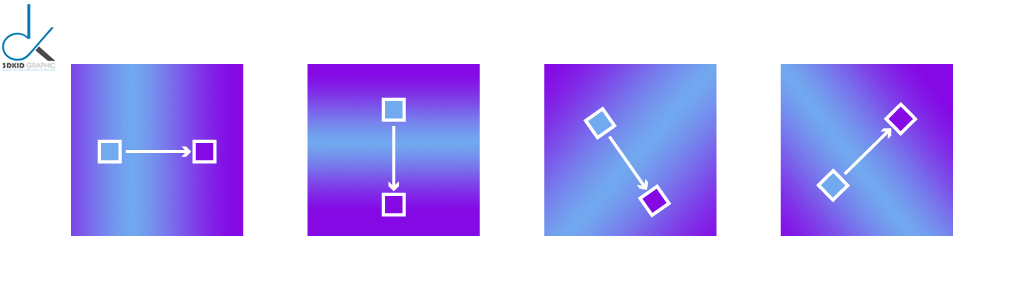
Reflected Gradient tương tự như như một sự phản chiếu, ở phần nó tạo nên một hiệu ứng được nhân đôi với màu điểm cuối nằm ở cả hai mặt của color điểm bắt đầu.

Reflected
Gradient -Hướng dẫn dụng cụ Gradient vào Photoshop

Reflected Gradient -Hướng dẫn quy định Gradient trong Photoshop
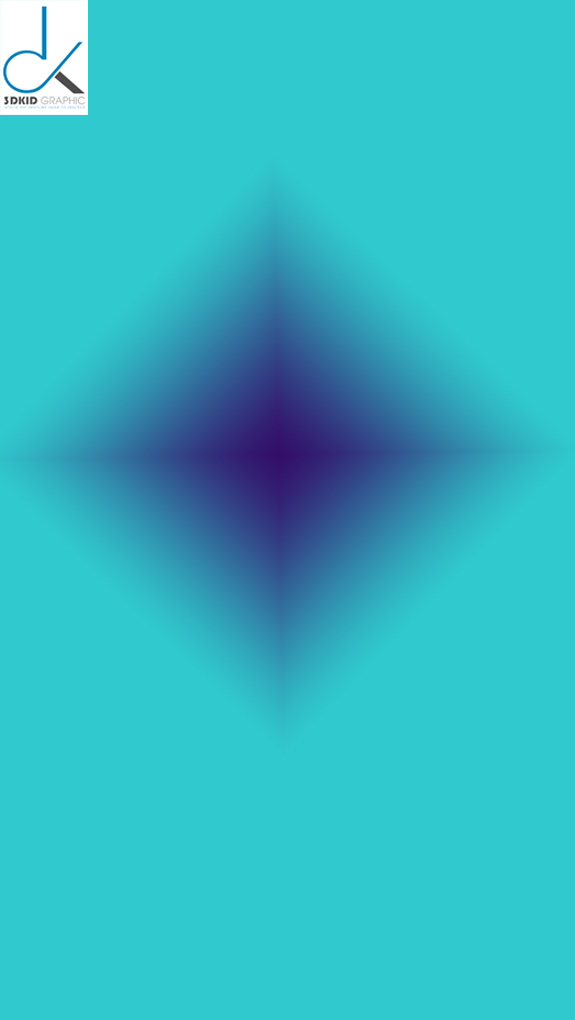
Diamond Gradient
Như thương hiệu của nó, gradient này tạo ra một làm nên kim cương. Điểm bắt đầu là một quỹ đạo hình kim cương, đổi khác vào điểm kết thúc.

Diamond Gradient -Hướng dẫn lao lý Gradient trong Photoshop

Diamond Gradient -Hướng dẫn khí cụ Gradient trong Photoshop
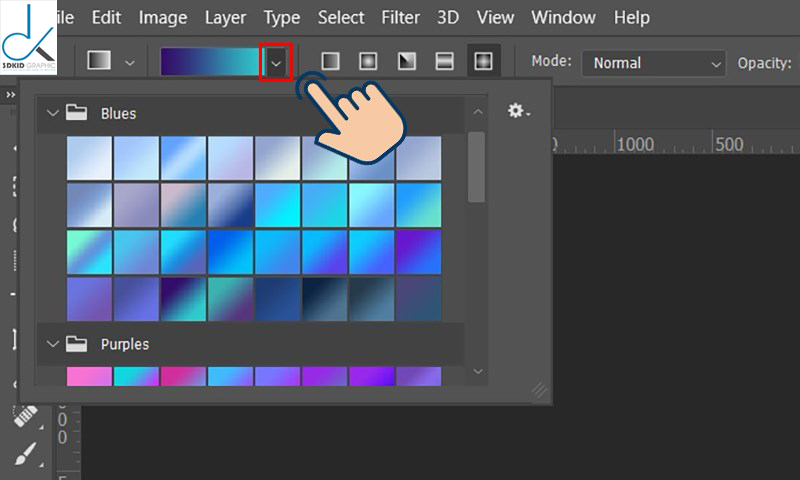
Thư viện Gradient
Adobe Photoshop bao gồm một tủ sách lớn gồm sẵn lúc gradient fill khi điều khoản Gradient Tool (G) được chọn. Tìm kiếm chúng bằng cách nhấp vào mũi thương hiệu thả xuống lân cận hộp thoại gradient fill.

Thư viện
Gradient -Hướng dẫn lý lẽ Gradient trong Photoshop
Khi được kích hoạt, các bạn sẽ thấy lựa chọn những gradient mang định của Photoshop. Thêm các gradient hơn vào thư viện của bạn bằng phương pháp nhấn vào hình tượng cài để và chọn từ những thư viện như Pastels, màu sắc Harmonies, và khá nhiều bảng màu sắc khác. Bạn có thể nối thêm sàng lọc gradient new vào thư viện hiện tại, hoặc sửa chữa chúng hoàn toàn bằng cách nhấn OK.
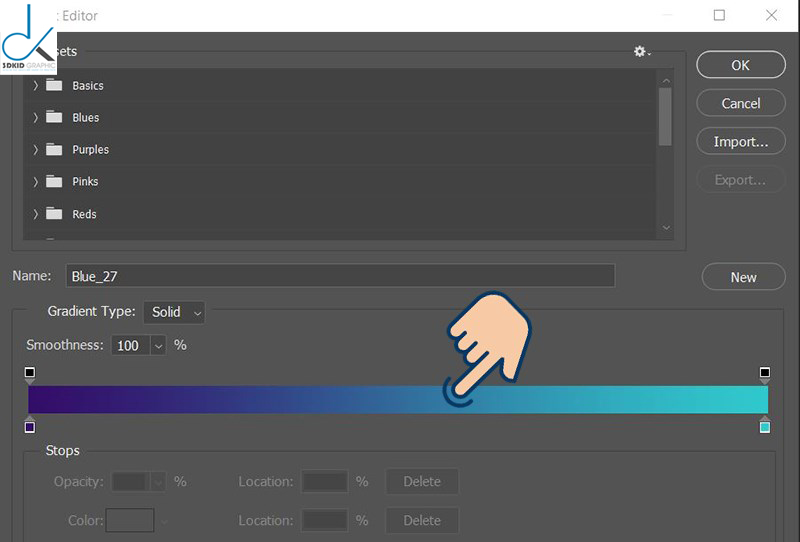
Gradient tùy chỉnh
Nhấp vào hộp thoại gradient fill nhằm hiển thị trình chỉnh sửa Gradient Editor cho các gradient tùy chỉnh hoặc mang định. Tủ sách gradient tương tự như như bên trên được nhìn thấy trong tab Presets. Chúng ta cũng có thể chọn từ những Preset này để dễ dãi chỉnh sửa một gradient hiện gồm từ thanh trượt gradient, hoặc chúng ta cũng có thể tùy chỉnh độ dốc của riêng bạn làm thế nào để cho hoàn toàn.

Gradient cấu hình thiết lập -Hướng dẫn lý lẽ Gradient vào Photoshop
Gradient hoàn toàn có thể được tạo thành dưới dạng solid hoặc noise. Solid gradient sản xuất sự chuyển tiếp thường xuyên giữa hai hoặc nhiều màu, trong những khi Noise gradient bao gồm độ phân tán color ngẫu nhiên hơn.
Tạo Solid Gradient

Tạo Solid
Gradient -Hướng dẫn nguyên tắc Gradient vào Photoshop
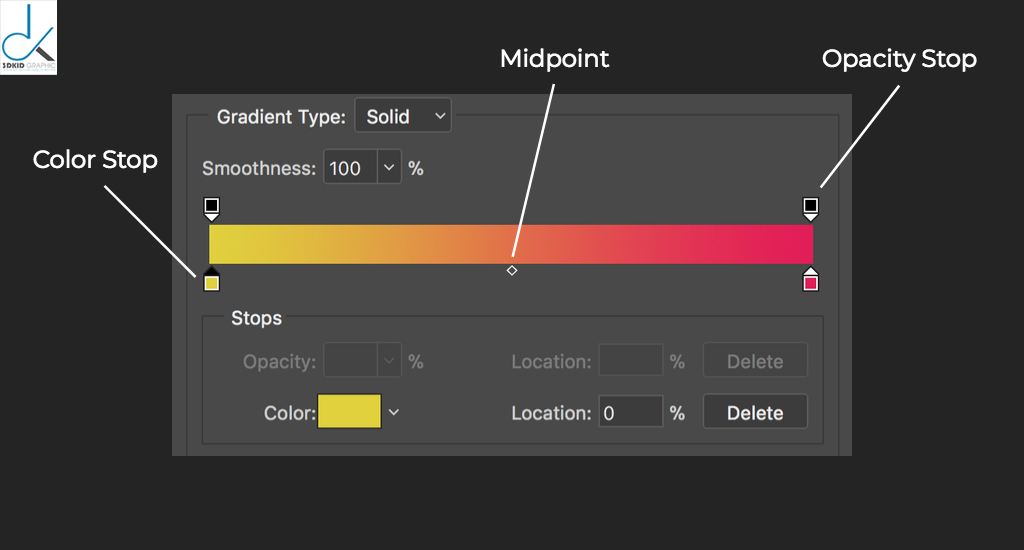
Khi tạo Solid Gradient, một thanh trượt gradient nhảy lên, có thể chấp nhận được bạn thiết lập cấu hình hoàn toàn sự mở ra của gradient.
Smoothness: Ảnh hưởng cho quá trình biến hóa màu trong gradient. Ở 100%, gradient tạo thành một đổi khác dần dần hơn; những giá trị nhỏ tuổi hơn 100% sẽ chuyển tiếp khỏe khoắn hơn. Color Stop (Dừng màu): cho biết thêm màu dung nhan trong gradient của bạn. Để chỉnh sửa, nhấp đúp nhằm hiển thị vỏ hộp thoại màu sắc Picker. Chúng ta cũng có thể di đưa từng trạm dừng màu vào thanh trượt gradient để tác động đến quá trình chuyển màu. Midpoint: làm ra kim cương cứng này tinh chỉnh sự pha trộn của gradient của bạn. Điểm thân mặc định ngơi nghỉ nửa chừng, hoặc 50% , giữa những điểm giới hạn màu cho một gradient mượt mà. Bạn cũng có thể di chuyển điểm thân để cấu hình thiết lập quá trình biến hóa và giữ lượng. Opacity Stop: Định vị trên trạm dừng màu, các điểm dừng này ảnh hưởng đến độ mờ của mỗi màu sắc trong gradient của bạn. Chỉ cần nhấp vào trạm dừng mờ để điều chỉnh độ mờ của chính nó trong menu Stops. Location: Ảnh hưởng mang lại vị trí thực tế của color và độ mờ đục ngừng lại. địa chỉ ở 0% được đặt tại bên trái thanh trượt, cùng với 100% về phía bên yêu cầu của thanh trượt. Delete: được cho phép bạn xóa màu hoặc độ mờ đục ngừng trong thanh trượt gradient. Nhấp vào trạm dừng để nhảy hình tam giác màu black , sau đó nhấn Delete. Adding Stops: Thêm màu hoặc độ mờ dừng vào thanh trượt gradient của bạn bằng phương pháp nhấp vào above thanh trượt mang lại độ mờ đục giới hạn hoặc below thanh trượt để dừng lại màu.Khi bạn đã ngừng việc tạo thành gradient tùy chỉnh, hãy gán tên mang lại nó và nhấn New để sản xuất thư viện gradient của bạn. Bạn có thể chọn Save để xuất gradient dưới dạng tập tin GRD để tìm hiểu thêm sau này.Tạo ra Noise Gradient

Tạo ra Noise
Gradient -Hướng dẫn vẻ ngoài Gradient trong Photoshop
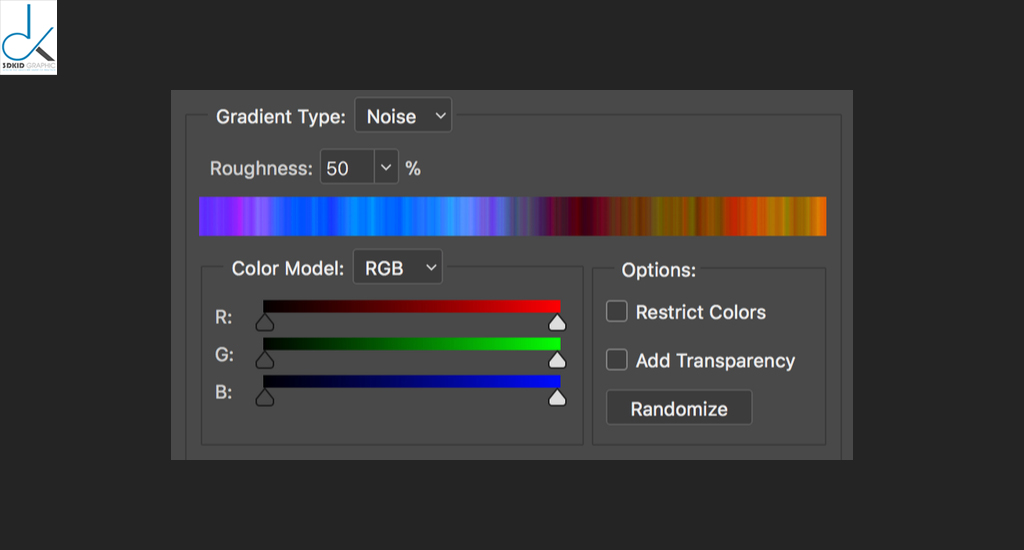
Bạn rất có thể thấy rằng Gradient của Noise vô cùng khác với những Gradient khác. Hãy coi xét ý nghĩa của từng sở hữu đặt.
Roughness: cực hiếm độ nhám to hơn 20% sẽ khởi tạo ra các đường màu không giống nhau trong thanh trượt gradient; khi quý hiếm tăng lên, các đường đã trở nên ví dụ hơn. Giá chỉ trị bé dại hơn 20% sẽ giống như một gradient mượt mà. Màu sắc Model: lựa chọn từ cơ chế màu RGB, HSB với LAB . RGB phối hợp màu đỏ, xanh lá cây cùng xanh dương để tạo thành nhiều color sắc. HSB phụ thuộc Hue , Saturation cùng Brightness để tạo thành màu sắc. LAB kĩ năng nhận thức của con tín đồ về màu sắc và mô tả màu sắc trông như vậy nào, khiến cho nó phát triển thành một quy mô màu phụ thuộc vào vào thiết bị. Những thanh trượt mũi tên color xám cùng trắng xác minh phạm vi màu sắc có vào gradient nhiễu.Restrict Colors: lúc được chọn, những màu hiện diện trong thanh trượt gradient sẽ bị giới hạn ở các màu ít bão hòa hơn. Add Transparency: khi được chọn, thêm nhiễu trong veo vào thanh trượt, được biểu hiện bằng mẫu mã bàn cờ. Randomize: nhấn để ngẫu nhiên màu sắc có trong thanh trượt gradient.Cách áp dụng Gradient đến Photo
Như vậy là các bạn đã khám phá tất tần tật về phép tắc Gradient trong Photoshop, bọn họ hãy áp dụng nó vào một bức ảnh cho một chiếc nhìn đơn giản dễ dàng theo xu hướng màu này.

Cách áp dụng
Gradient mang đến Photo-Hướng dẫn pháp luật Gradient vào Photoshop
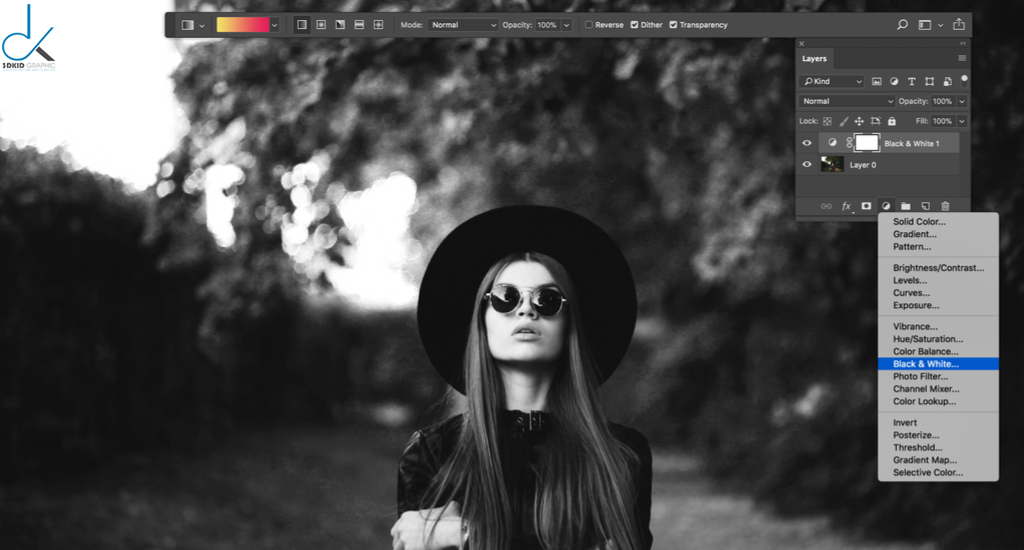
Đưa hình ảnh vào Photoshop, tiếp nối thêm một Black & White adjustment layer vào bảng Layers . Điều chỉnh đồ họa của hình hình ảnh bằng cách thực hiện thanh trượt màu.

Cách áp dụng
Gradient cho Photo-Hướng dẫn điều khoản Gradient trong Photoshop
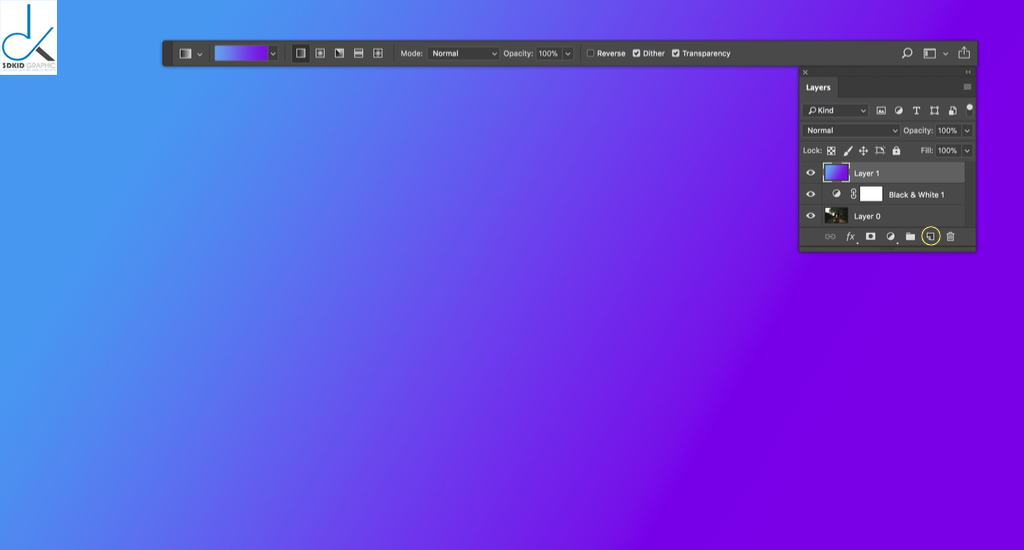
Thêm một Layer mới trong bảng Layers , sau đó tạo gradient thiết lập cấu hình của chúng ta với Gradient Editor mà công ty chúng tôi đã nhắc trước đó. Nhấp với kéo nhỏ trỏ nhằm đọc cái chảy và hướng của gradient của bạn.
Xem thêm: Hoàng Kiều Đêm 7 Ngày 3 - Tỷ Phú 77 Tuổi Ngày 7 Đêm 3, Vào Ra Không Kể

Cách áp dụng
Gradient đến Photo-Hướng dẫn phép tắc Gradient vào Photoshop
Để lưới gradient với ảnh của bạn, kiểm soát và điều chỉnh Blend Mode sang trọng Screen trong bảng Layers. Do đó là hoàn thành.
Gradient là dạng trộn lẫn giữa nhì màu tạo nên tổng thể hòa hợp với nhau. Đây là dạng đổ màu rất phổ biến trong kiến thiết đồ họa nói thông thường và Photoshop nói riêng. Trong bài viết dưới đây, hãy cùng G-Multimedia tò mò cách thực hiện công chũm đổ màu Gradient trong Photoshop nhé!
Tuyệt đỉnh Photoshop - Trở thành chuyên gia thiết kế
Tìm đọc về color Gradient trong kiến thiết đồ họa
Gradient là gì?
Gradient rất có thể hiểu đơn giản là sự xáo trộn giữa nhì hoặc nhiều color lại với nhau. Cách phối kết hợp này chế tác ra cảm xúc rất mượt mà, thường xuyên và gửi tiếp. Các chính sách màu Gradient được áp dụng không ít với thi công Web (web design) hoặc xây đắp Poster góp ấn phẩm thêm phần hiện đại, đa dạng mẫu mã và bắt mắt.
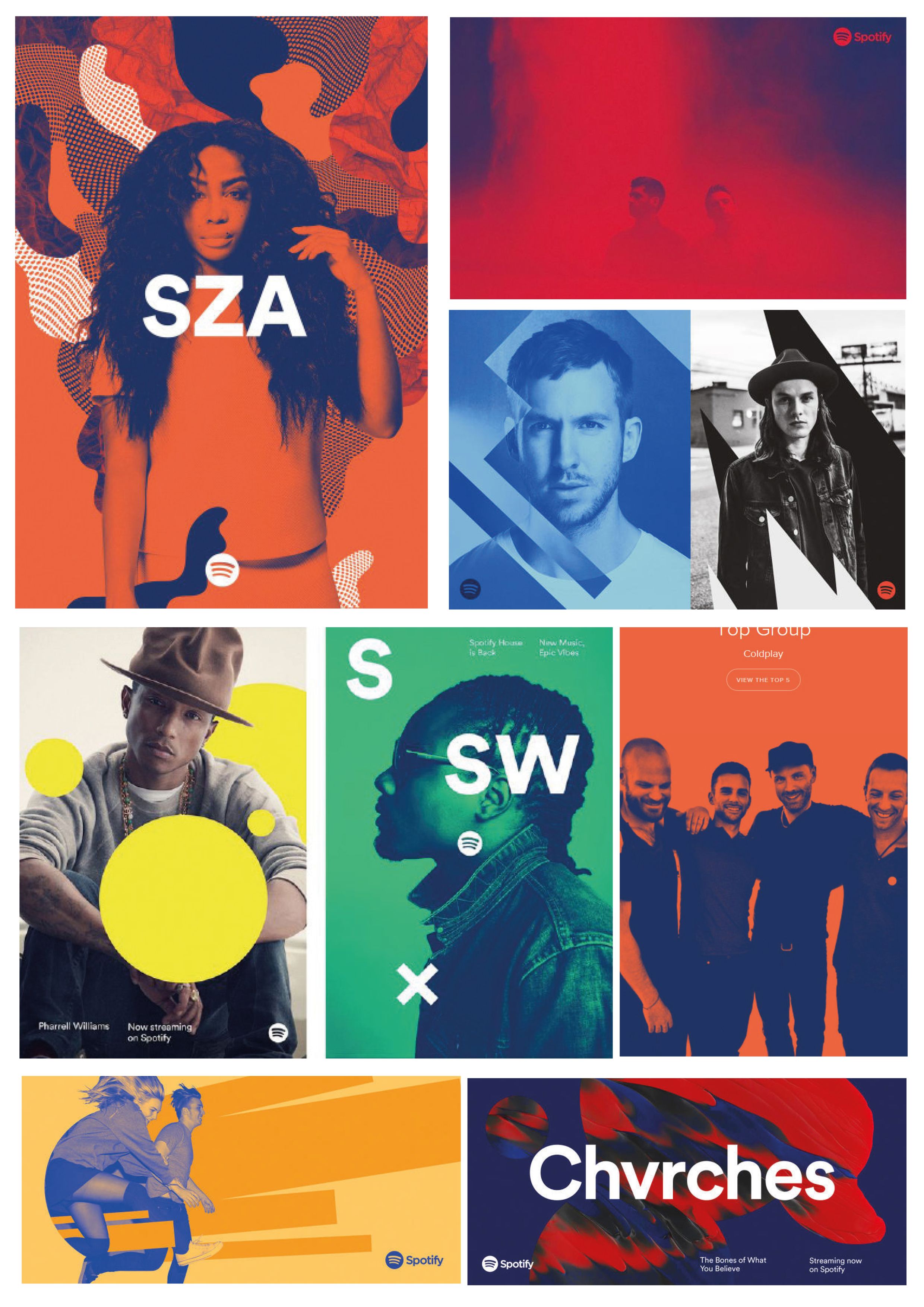
Thương hiệu Spotify chuyên cung cấp âm nhạc kinh nghiệm số cũng vận dụng màu Gradient rất nhiều trong những Poster của họ. Các dải màu sắc từ sáng sủa sang buổi tối được áp dụng một cách sáng tạo khiến người xem quan trọng rời mắt.

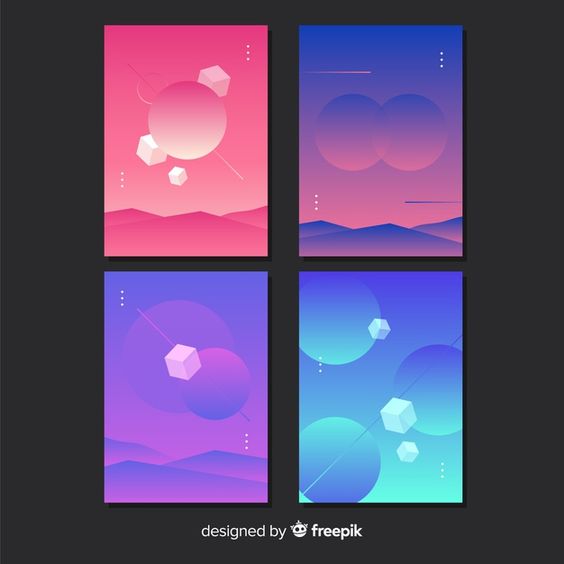
Bên cạnh đó, color Gradient còn có thể áp dụng trên các Shape (hình khối) để trang trí background, làm nền của khách hàng thêm phần nhiều chủng loại và dung nhan màu.

Gradient cũng trọn vẹn áp dụng được cho những ấn phẩm theo hơi hướng nghệ thuật và thẩm mỹ và sáng sủa tạo, tùy theo trí tưởng tượng của bạn.

Cách sử dụng công nỗ lực Gradient vào Photoshop
Vậy làm nuốm nào để áp dụng màu gradient vào trong kiến tạo của bạn? Để mày mò thì thuộc vào ngay phần mềm Adobe Photoshop để thực hành thực tế nhé! Để tiện thể cho câu hỏi hướng dẫn, G-Multimedia đã sử dụng ảnh stock chất lượng cao trên Unsplash.com.

Đổ màu Gradient bởi Preset tất cả sẵn
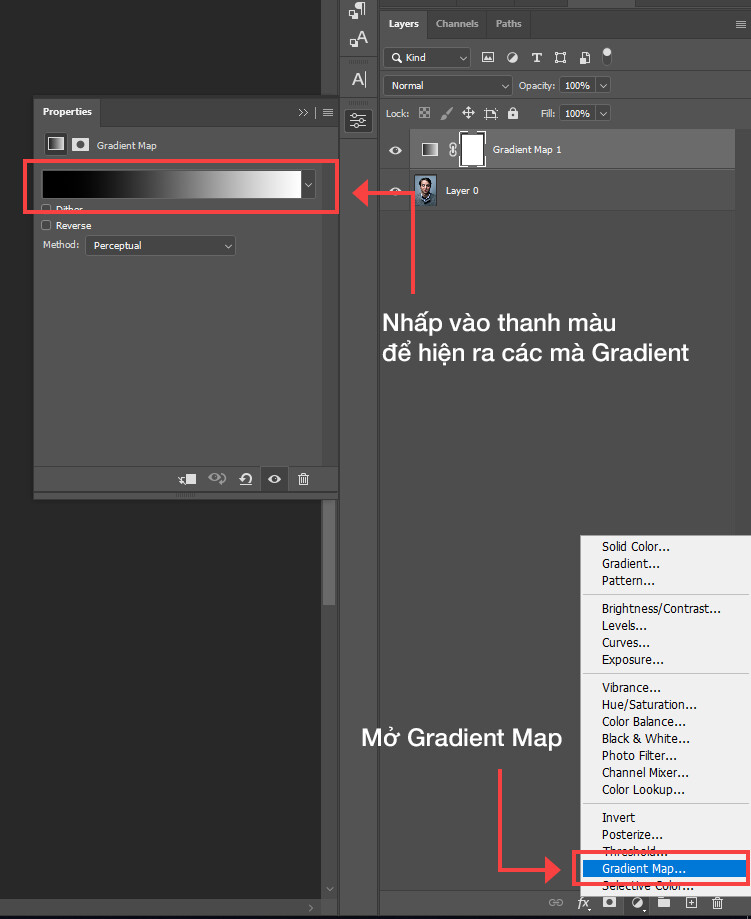
Nên ghi nhớ Gradient là sự kết hợp giữa hai màu hoặc các hơn, nhưng chúng ta chỉ hãy lựa chọn 2 cho tới 3 color chứ từ bỏ 4 trở lên sẽ không hề đẹp nữa. Để chế tạo Gradient vào Photoshop, hãy ấn vào hình tượng


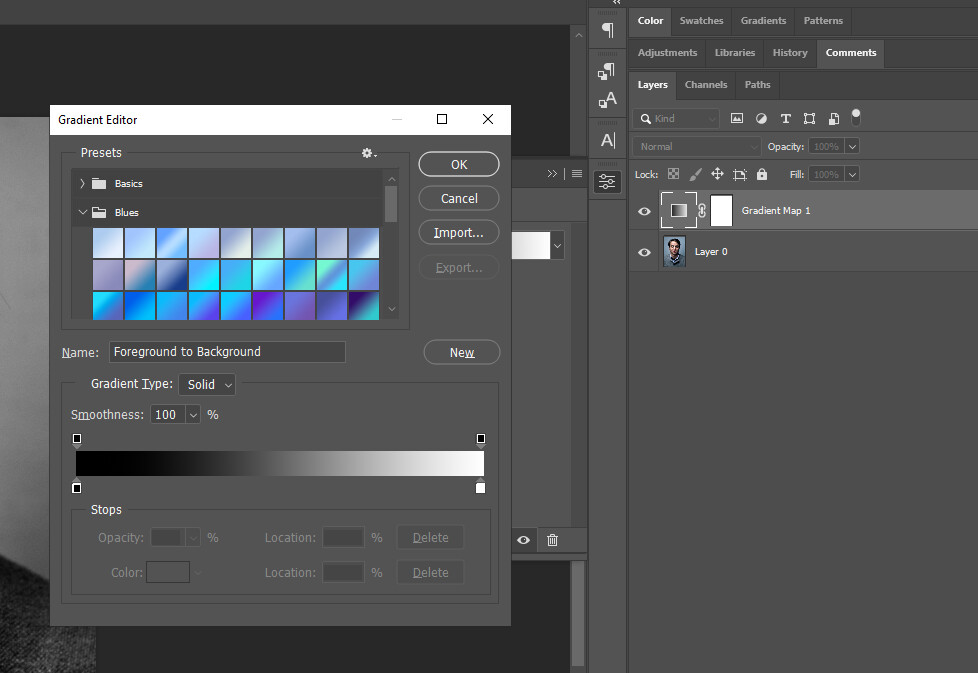
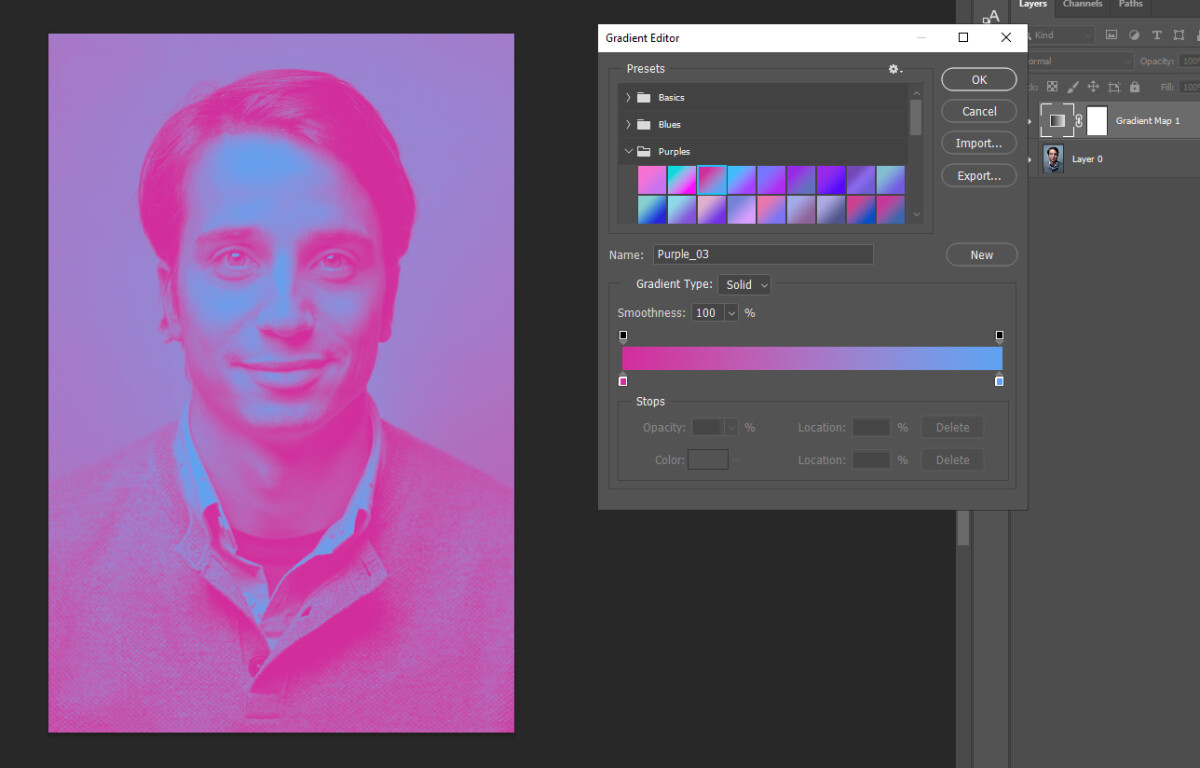
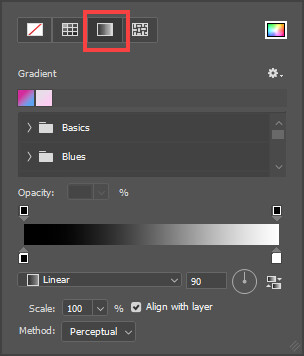
Sau khi Gradient maps hiện ra ở bảng Properties, các bạn nhấp vào thanh dải màu để chỉ ra bảng Gradient Editor. Bảng này chứa những preset màu được tổng vừa lòng theo từng folder như: Hồng, Xanh, Đỏ…và bạn cũng có thể sử dụng luôn luôn màu Gradient tự đây.

Lưu ý: Bảng Gradient Editor được chia theo thư mục chỉ được update từ phiên bạn dạng Photoshop 2021, các phiên phiên bản từ 2019 đổ xuống sẽ không phân chia folder mà chỉ chứa một vài ba preset cơ bản.

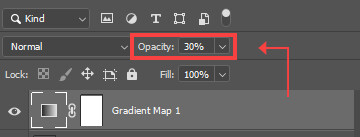
Ở trên đây G-Multimedia chọn màu gradient tông hồng trong những các Preset đã làm được tổng vừa lòng sẵn, tiếp nối giảm Opacity (độ trong suốt) của Layer Gradient xuống tầm 30% nhằm màu liên hiệp hơn.

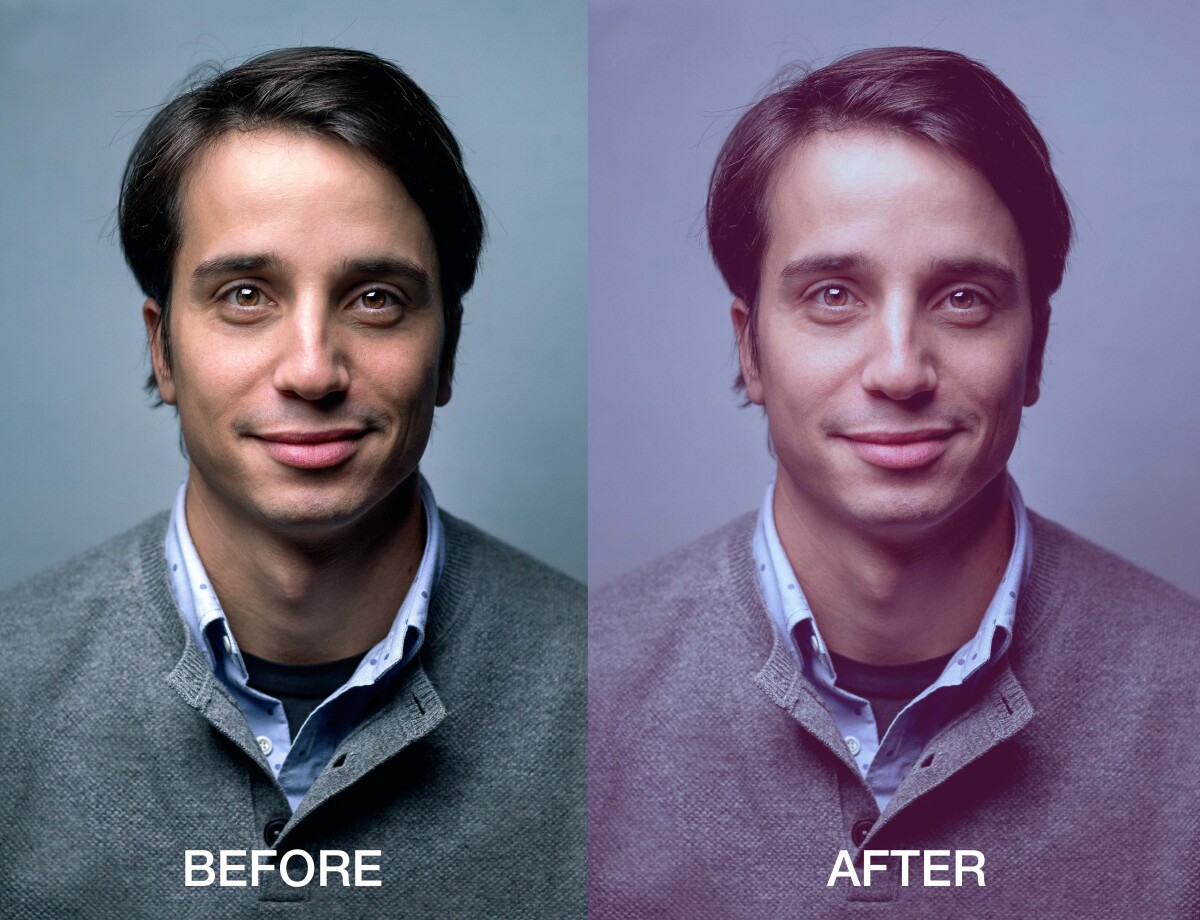
Sự biệt lập giữa ảnh gốc và ảnh sau lúc áp màu Gradient:

Đổ màu sắc Gradient bằng phương pháp thêm mã màu
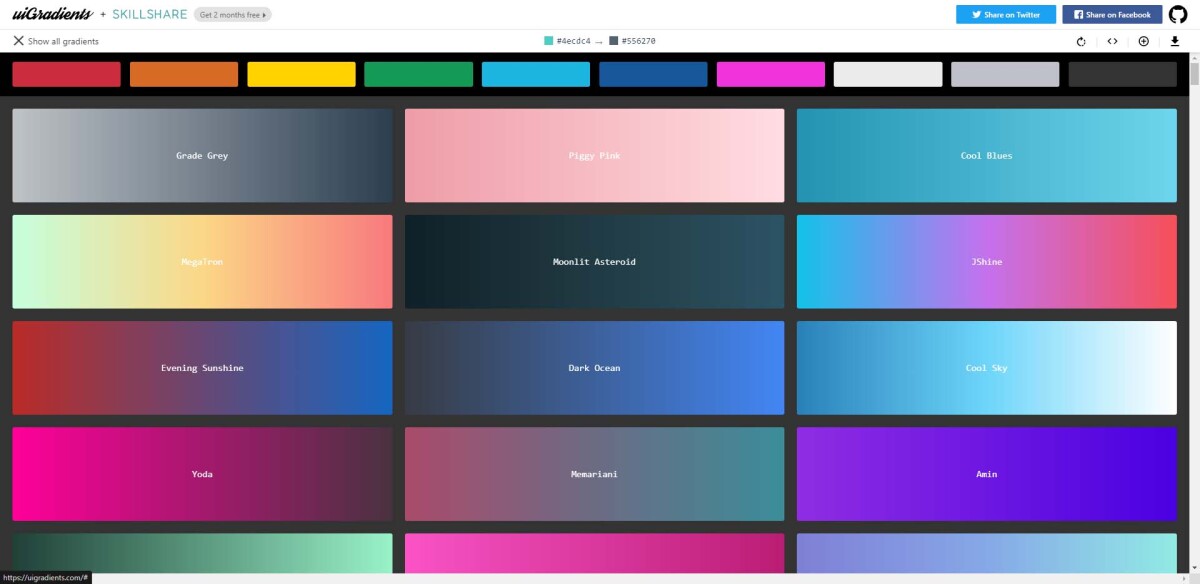
Ngoài việc sử dụng Preset gồm sẵn bên trên Photoshop, các bạn hoàn toàn có thể tự thêm mã color Gradient mến mộ vào ảnh một cách dễ dàng. Đầu tiên, hãy ghé thăm website ui
Gradients để từ bỏ sắm cho chính mình một vài mã màu Gradient hâm mộ nhé!

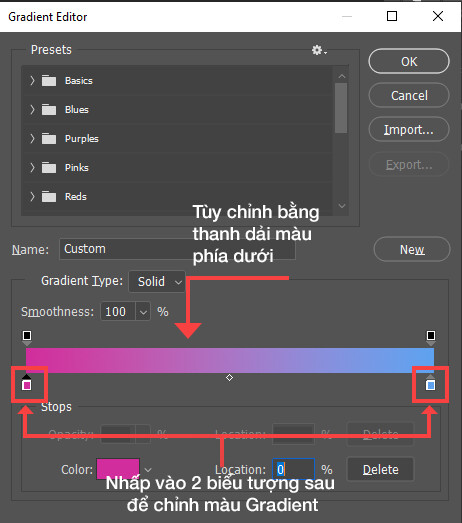
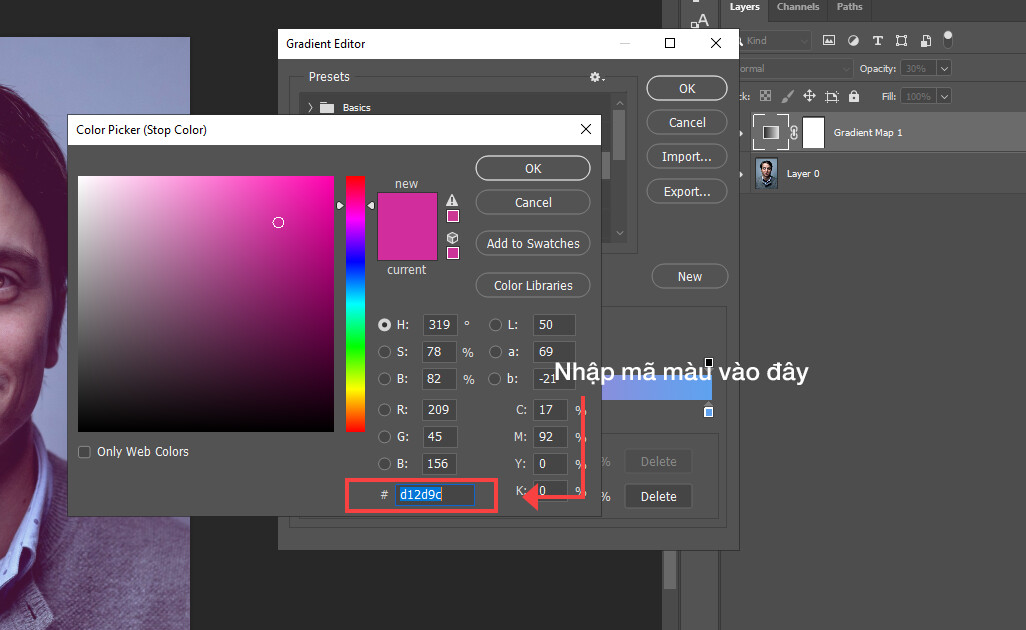
Sau lúc đã tìm kiếm được mã màu ưng ý, chúng ta vào bảng Gradient Editor như đã chỉ dẫn ở trên. Tuy nhiên, thay vị chọn sẵn Preset, chúng ta có thể tùy chỉnh màu bằng thanh dải color phía dưới. Trên thanh màu có hai hình vuông nhỏ tuổi tượng trưng mang đến hai màu, các bạn nhấp vào từng ô vuông với bảng màu sắc Picker rất gần gũi hiện ra. Tiếp đến là nhập mã màu của người tiêu dùng vào kết thúc nhấp OK là xong.


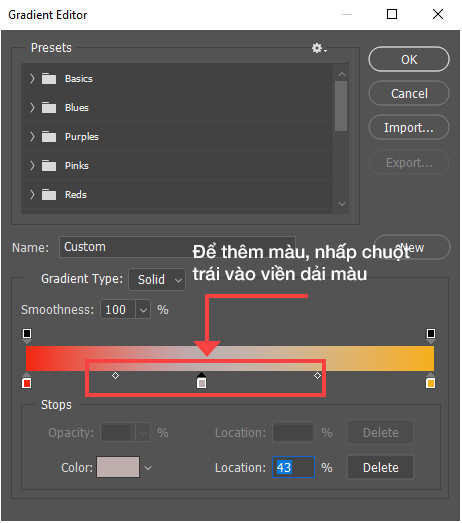
Trong trường hợp bạn muốn thêm màu vào Gradient của mình, nhấn vào trái vào phần viên dưới của thanh dải màu và một biểu tượng hình vuông new sẽ hiện nay ra. Kế tiếp tiếp tục copy mã color theo ý bạn.

Cuối cùng, chỉnh Opacity xuống thấp khoảng 30% và hiệu quả là bạn sẽ có tông màu nền Gradient mới cho ảnh của mình.

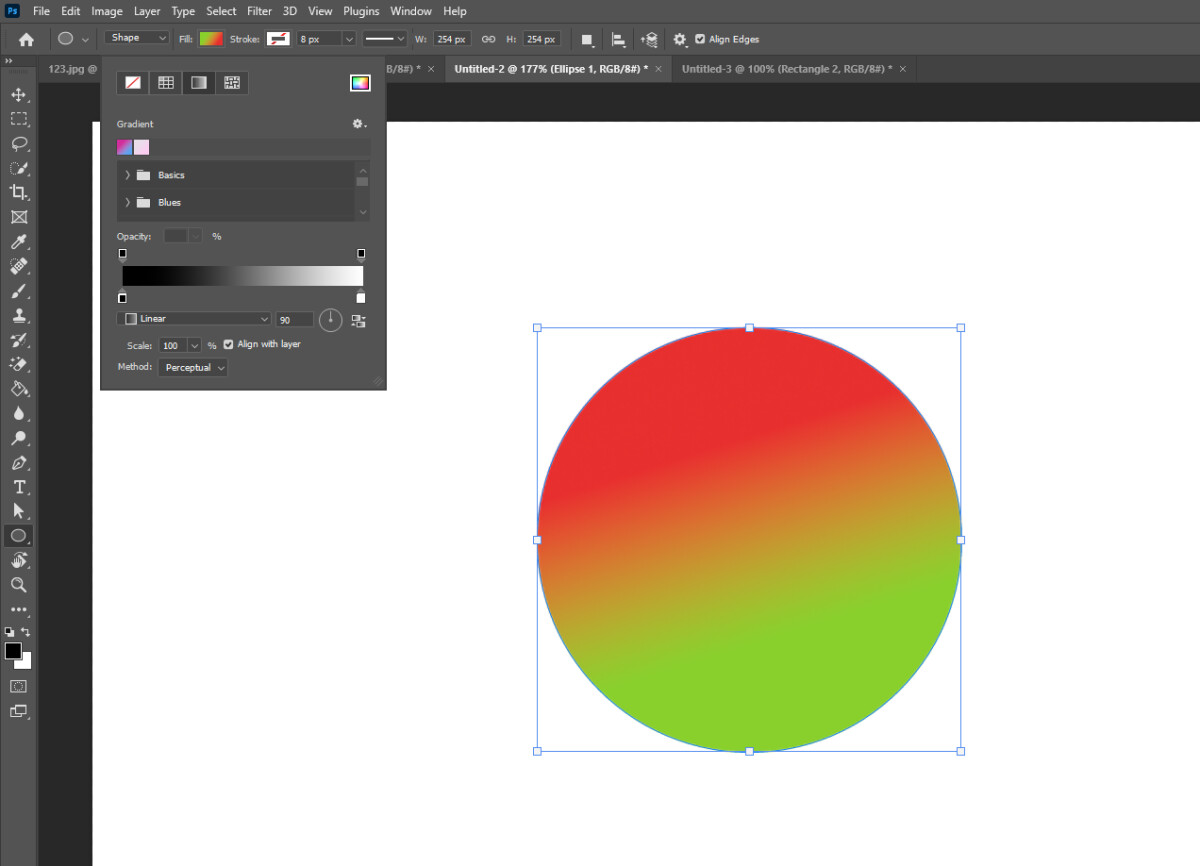
Đổ màu Gradient vào Shape
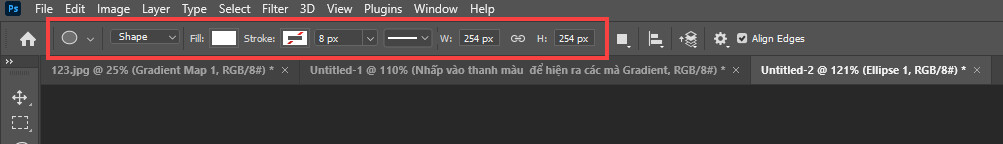
Ở phần trên, G-Multimedia sẽ hướng dẫn chúng ta cách đổ màu sắc vào đối tượng người sử dụng ảnh. Tuy nhiên, vào trường bạn muốn tạo Gradient cho những Shape thì công cụ áp dụng sẽ hơi khác. Ở đây, G-Multimedia sẽ vẽ chấm dứt hình tròn bởi công núm Ellipse Tool


Ở phần Fill, các bạn chọn đổ màu Gradient và một thanh dải màu không còn xa lạ hiện ra. Sau đó, bạn tiếp tục như công việc đã hướng dẫn mặt trên, nhấp vào từng biểu tượng ô vuông với nhập mã màu sắc vào bảng Color Picker.

Bên cạnh đó, màu Gradient đến Shape có những tùy lựa chọn như Liner với Radiar tương tự như chỉnh góc đổ color nữa. Đây số đông là tùy lựa chọn theo nhu yếu của bạn, hãy tự mình thử khám phá nhé!

Tổng kết
Trên đó là hướng dẫn cách áp dụng công thế đổ màu sắc Gradient cho đối tượng hình ảnh và Shape vào Photoshop. Đây là cách thức đổ màu sắc cơ bạn dạng nhưng ví như biết cách vận dụng thì chúng ta có thể tạo ra những ấn phẩm digital vô cùng sáng chế và kì ảo. Còn do dự gì mà khồng chơi luôn nhỉ!
Không chỉ cung ứng đổ color Gradient, Photoshop còn là phần mềm chỉnh sửa ảnh vô cùng to gan lớn mật mẽ có thể chấp nhận được bạn đổi khác những bức hình ảnh lên một trung bình cao mới. Cùng G-Multimedia tham gia khóa đào tạo và huấn luyện Tuyệt đỉnh Photoshop, chỉ trong khoảng 24 tiếng học, bạn cũng có thể làm chủ nguyên lý này và phát triển thành “phù thủy” thiết kế. Khóa đào tạo và huấn luyện với lộ trình bài bản từ phương pháp sử các công cố kỉnh tới làm việc xử lý nâng cao, có rất đầy đủ bài tập để bạn thực hành cũng giống như tính áp dụng cao. Ko kể ra, nếu như như có ngẫu nhiên câu hỏi nào về bài học, bạn chỉ việc bình luận, với giảng viên sẽ giải đáp cho mình chỉ trong tầm 24 giờ. Vậy thì các bạn còn do dự gì cơ mà không đăng ký ngay nào!














